
css font size refers to the size of the character box in the font. In CSS, font size is set using the font-size attribute, which actually sets the height of the character boxes in the font; the actual character glyph may be taller or shorter than these boxes (usually shorter).

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css font size refers to the size of the character box in the font.
In css, use the font-size attribute to set the size (size) of the font.
But in fact, the font-size attribute sets the height of the character boxes in the font; the actual character glyph may be taller or shorter than these boxes (usually shorter).
Possible values for the font-size attribute:
| Value | Description |
|---|---|
|
Set the font size to different sizes, from xx-small to xx-large. Default value: medium. |
| Set font-size to a smaller size than the parent element. | |
| Set font-size to a larger size than the parent element. | |
| length | Set font-size to a fixed value.|
| % | Set font-size to a percentage value based on the parent element.|
| Specifies that the font size should be inherited from the parent element. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.px {
font-size: 16px;
}
.pt {
font-size: 14pt;
}
.in {
font-size: .19in;
}
.cm {
font-size: .8cm;
}
.mm {
font-size: 8mm;
}
</style>
</head>
<body>
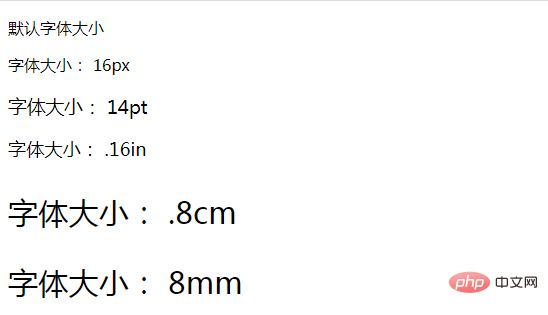
<p>默认字体大小</p>
<p class="px">字体大小: 16px</p>
<p class="pt">字体大小: 14pt</p>
<p class="in">字体大小: .16in</p>
<p class="cm">字体大小: .8cm</p>
<p class="mm">字体大小: 8mm</p>
</body>
</html> ##(Learning video sharing:
##(Learning video sharing:
The above is the detailed content of What does css font size mean?. For more information, please follow other related articles on the PHP Chinese website!