
Jquery method to make the element disappear after a few seconds: 1. Use the delay() function to set the delay time; 2. Use the hide(), toggle() or slideDown() function to make the element disappear after the specified delay time. Disappears, the syntax is "element object.delay(delay seconds).hide();"

jquery makes the element disappear after a few seconds
In jquery, you can use the delay() method and hide() (toggle() or slideDown() method) to make the element disappear after a few seconds<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
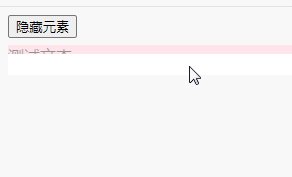
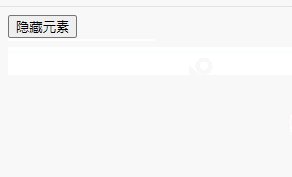
$("p").delay(3000).hide(2000);
});
});
</script>
</head>
<body>
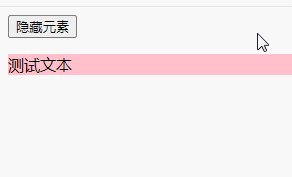
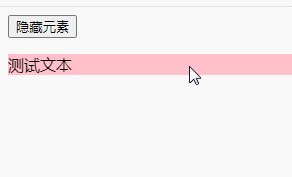
<button>隐藏元素</button>
<p style="background-color: #FFC0CB;">测试文本</p>
</body>
</html>
jQuery video tutorial, web front-end】
The above is the detailed content of jquery how to make an element disappear after a few seconds. For more information, please follow other related articles on the PHP Chinese website!