
jquery has element selectors. In jquery, the element selector can select elements based on the element name. It is generally used to select the same element and then operate on the same element; the syntax is "$("element name")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery has an element selector, which can select elements based on their names.
Element selector
Element selector is used to select the same element and then operate on the same element.
Syntax:
$("元素名")Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
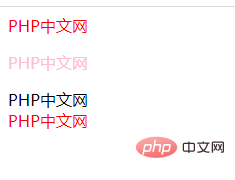
<div>PHP中文网</div>
<p class="lv">PHP中文网</p>
<span class="lv">PHP中文网</span>
<div>PHP中文网</div>
</body>
</html>
In this example, $("div") and $("p") both use element selectors, which means that all div elements and p elements are selected. css("color","red") means defining the color of the element as red, css("color","pink") means defining the color of the element as pink.
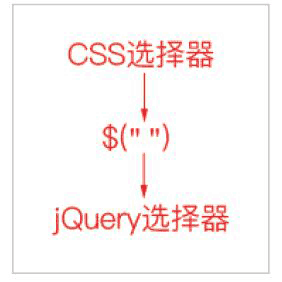
As can be seen, we can find that jQuery selectors and CSS selectors are almost exactly the same. In fact, we only need to insert the CSS selector into $("") to turn it into a jQuery selector. It's very simple!

The "birth" of jQuery selector
Yes, through such a simple step, the jQuery selector was "born". In fact, other types of jQuery selectors can be obtained this way.
[Recommended learning: jQuery video tutorial, web front-end]
The above is the detailed content of Does jquery have element selectors?. For more information, please follow other related articles on the PHP Chinese website!