
Obtaining method: 1. Use the eq() method to select the li element at the specified index position. The syntax is "$("li").eq (index number)"; 2. Use ":eq( )" selector, you can select the li element at the specified index position, the syntax is "$("li:eq(index number)")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery gets the number of li
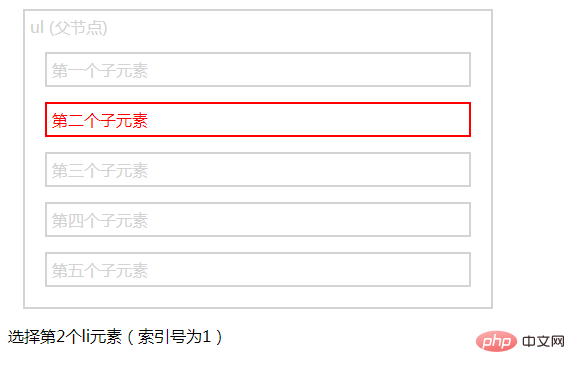
1. Use the eq() method
eq () method returns the element with the specified index number of the selected element. Index numbers start with 0, so the index number of the first element is 0 (not 1).

2. Use the ":eq()" selector
:eq() selector to select the specified index value element. Index values start at 0, and all first elements have an index value of 0 (not 1).

[Recommended learning:jQuery video tutorial,web front-end video】
The above is the detailed content of What is the method to get the li number in jquery?. For more information, please follow other related articles on the PHP Chinese website!