
The attributes of vuex are: 1. state, used to store variables; 2. mutations, a method for submitting updated data; 3. actions, used to solve asynchronous processes to change state data; 4. getters, for state The variables inside are filtered; 5. modules.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
What is Vuex?
Vuex is a state management pattern developed specifically for Vue.js applications. It uses centralized storage to manage the state of all components of the application, and uses corresponding rules to ensure that the state changes in a predictable way. Vuex is also integrated into Vue’s official debugging tool devtools extension, providing advanced debugging functions such as zero-configuration time-travel debugging, state snapshot import and export, etc.
There are five particularly important attributes in Vuex, namely state, mutations, actions, getters, and modules.
The five attributes of vuex
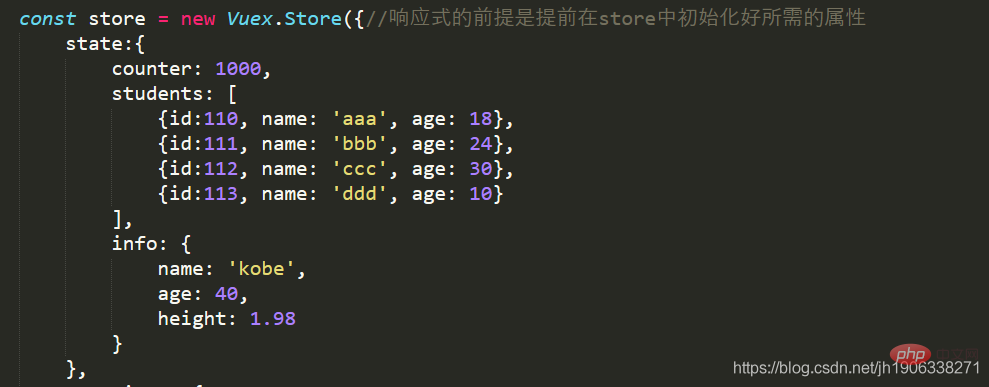
1.state
Place state-related information, Vue uses a single state tree, that is, a single data source, which means that our state can only have one

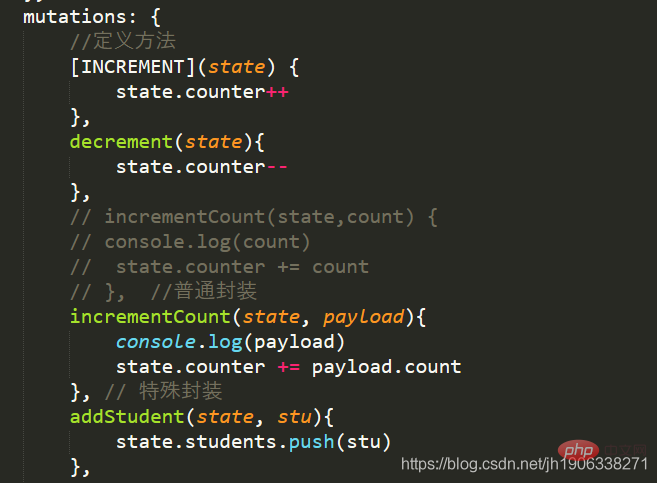
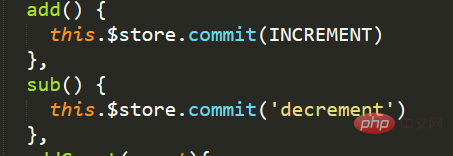
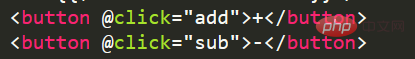
##2.mutations
mutations are actually equivalent to the methods in our vue, which also define methods, but this method can be called in multiple components.


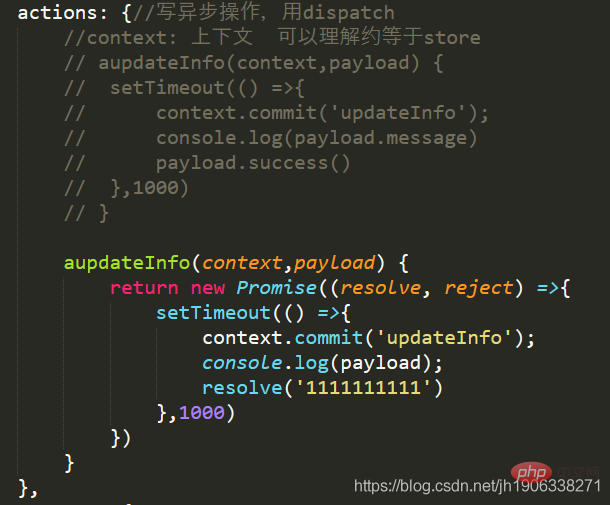
3.actions
mutations are for writing synchronous operations. Asynchronous operations cannot be written in them, so we need to write them in actions Let's write our asynchronous operation inside. And if you write an asynchronous operation, you don’t use commit when calling it. Use our dispatch

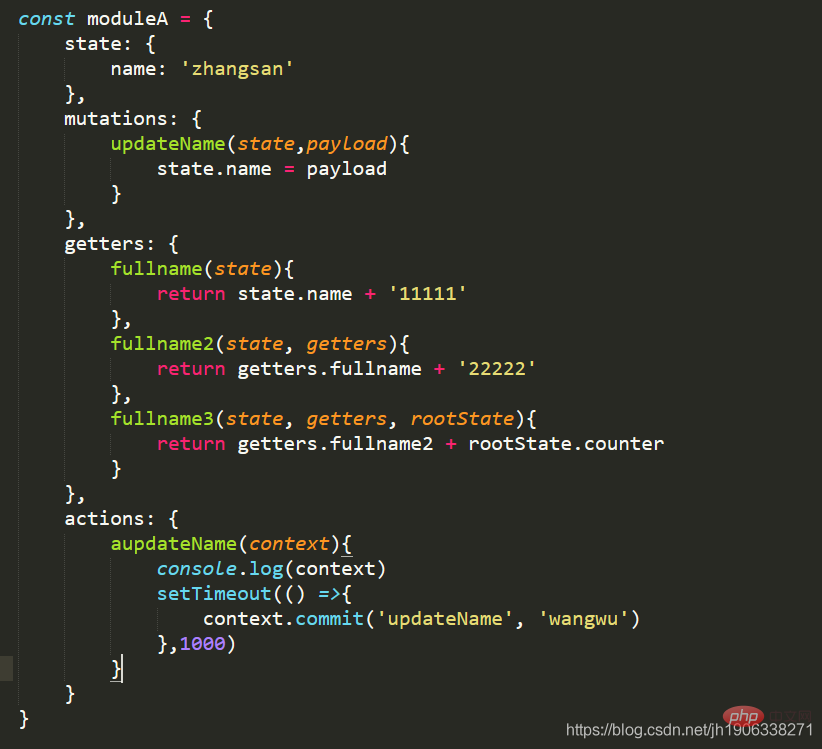
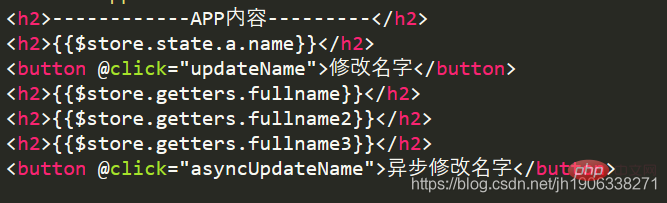
 ##As shown in the picture above, we first write our methods in mutations, then write asynchronous operations in actions, then call the methods we wrote in mutations, and then return to our components and use them in the components Our dispatch is enough.
##As shown in the picture above, we first write our methods in mutations, then write asynchronous operations in actions, then call the methods we wrote in mutations, and then return to our components and use them in the components Our dispatch is enough.
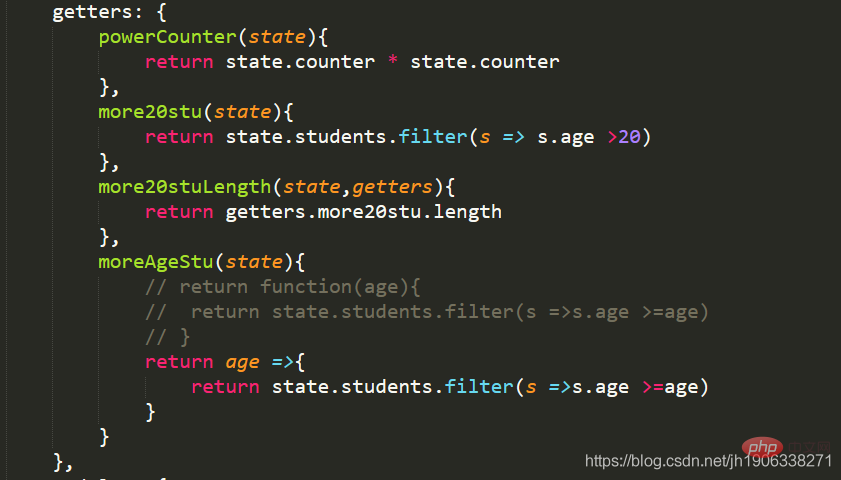
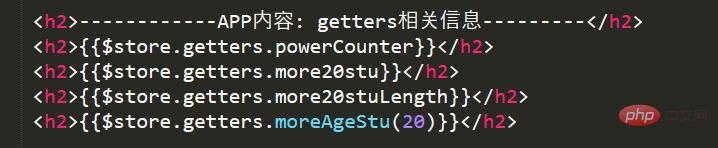
Getters are actually equivalent to the calculated properties in vue. What we use here are some calculation methods, and they are quite simple to use. Yes, you just need to use it directly in the component. The operation is as shown below.

 ##5.modules
##5.modules


 (Learning video sharing:
(Learning video sharing:
,
web front-endThe above is the detailed content of What properties does vuex have?. For more information, please follow other related articles on the PHP Chinese website!