
In jquery, the eq() method is used to return the element with the specified index number of the selected element, the syntax "$(selector).eq(index)"; and ":eq()" select The operator is used to select elements with a specified index value, the syntax is "$(":eq(index)")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, eq() is divided into two situations:
eq() method
:eq() Selector
jquery eq() method
eq() method returns the specified index with the selected element number element. Index numbers start with 0, so the index number of the first element is 0 (not 1).
Syntax:
$(selector).eq(index)
index: Required. Specifies the index of the element, which can be an integer or a negative number. If a negative number is used, the index will be calculated from the end of the selected element.
Note: The index number starts from 0, so the index number of the first element is 0 (not 1).
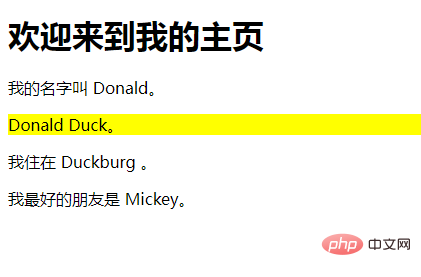
Example 1: Select the second element (index number is 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
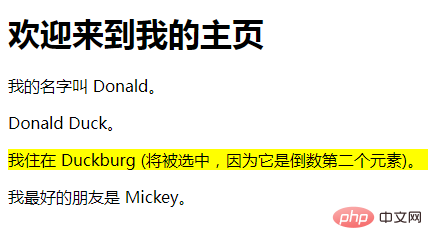
Example 2: Use a negative number to return the second element from the end of the selected element.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
jquery :eq() selector
:eq() selector Selects elements with the specified index value.
index values start from 0, so the index value of the first element is 0 (not 1).
The most common usage: Used with other selectors to select elements with a specified index in a specified combination.
Syntax:
$(":eq(index)")index: Required. Specifies the index of the element.
Example: Select the second element:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
[Recommended learning: jQuery video tutorial 、web front end】
The above is the detailed content of How to use jquery eq(). For more information, please follow other related articles on the PHP Chinese website!