
How to use Nest.js to implement request monitoring in node? The following article will introduce to you how to implement a simple version of request monitoring using the node framework Nest.js. I hope it will be helpful to you!

When we usually do business processing, we want to see the live business request at a time end and look at some interfacescpu Memory When making targeted interface optimization based on usage conditions, a monitoring system should be built. But if you are starting a small project yourself and don’t have so many resources, how should you implement it? Here we use a third-party package nest-status-monitor of Nest to take a look.
Post nodejsFramework--Nest.js Chinese documentation to facilitate further learning Nest Chinese documentation (https://docs.nestjs.cn/)
Status Monitoring Package Documentationnest-status-monitor:
https://www.npmjs.com/package/nest-status-monitor
First install the required dependencies in our Nest project
yarn add nest-status-monitor Status monitoring package
##yarn add @nestjs/platform-socket.io 6.10.14 The socket package that needs to be used is because the status monitoring package version is incompatible with the latest socket package, so the old version
/* statusMonitor.ts */
export default {
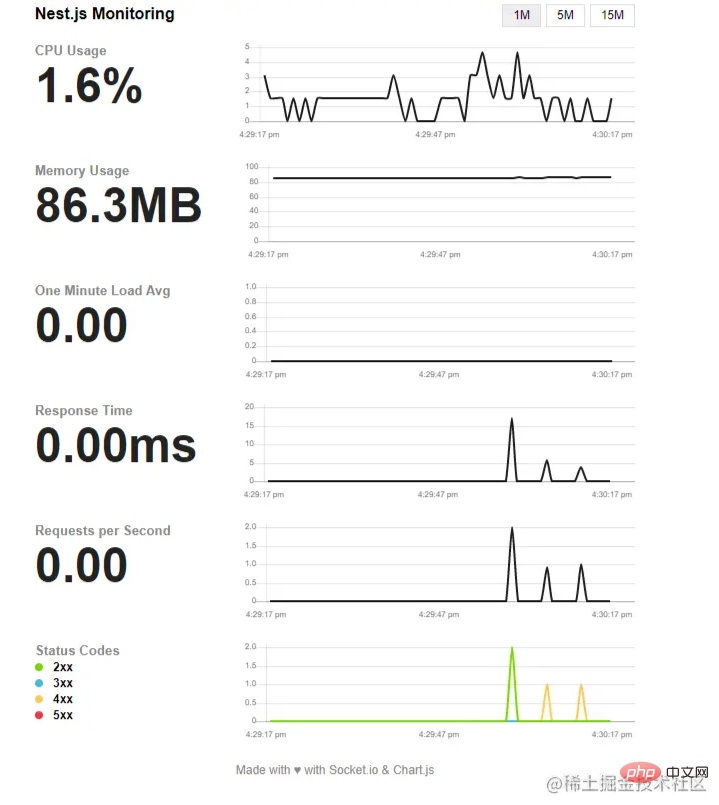
pageTitle: 'Nest.js Monitoring ',
// 配置端口
port: 3000,
// 这里记得加全局路由 '/api'
path: '/status',
ignoreStartsWith: '/health/alive',
spans: [
{
interval: 1, // Every second
retention: 60, // Keep 60 datapoints in memory
},
{
interval: 5, // Every 5 seconds
retention: 60,
},
{
interval: 15, // Every 15 seconds
retention: 60,
},
],
chartVisibility: {
cpu: true,
mem: true,
load: true,
responseTime: true,
rps: true,
statusCodes: true,
},
healthChecks: [],
}; /* main.ts */
import { StatusMonitorModule } from 'nest-status-monitor';
import statusMonitorConfig from './config/statusMonitor';
async function bootstrap() {
...
// 注册状态监控
StatusMonitorModule.setUp(statusMonitorConfig),
}
bootstrap();##Enter
 according to your own needs. As shown in the picture above, I just tested and sent two
according to your own needs. As shown in the picture above, I just tested and sent two
request are clearly displayed at the bottom. Summary
The above is the detailed content of Let's talk about how to use Nest.js to implement simple request monitoring in node. For more information, please follow other related articles on the PHP Chinese website!