
In jquery, the select() method is used to trigger a select event, or specify an event processing function to be run when a select event occurs; syntax "$(selector).select()" or "$(selector) .select(function)”.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
The select event occurs when text in a textarea or input element of text type is selected.
select() method is used to trigger the select event, or specify the function to be run when the select event occurs.
Syntax:
Trigger the select event
$(selector).select()
Place the function Bind to select event
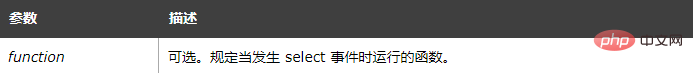
$(selector).select(function)

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
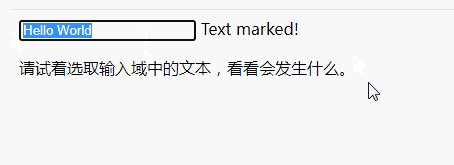
$("input").select(function() {
$("input").after(" Text marked!");
});
});
</script>
</head>
<body>
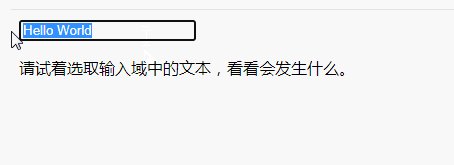
<input type="text" name="FirstName" value="Hello World" />
<p>请试着选取输入域中的文本,看看会发生什么。</p>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end development video]
The above is the detailed content of How to use jquery select() method. For more information, please follow other related articles on the PHP Chinese website!