
In JavaScript, you can use the setAttribute() method to remove the value of the class attribute. You only need to use this function to set the value of the class attribute to an empty string. The syntax is "element object.setAttribute(" class","")".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In javascript, you can use the setAttribute() method to remove the value of the class attribute.
The setAttribute() method adds the specified attribute and assigns it the specified value. If this specified property already exists, the value is only set/changed.
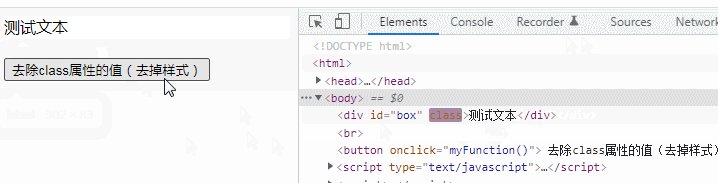
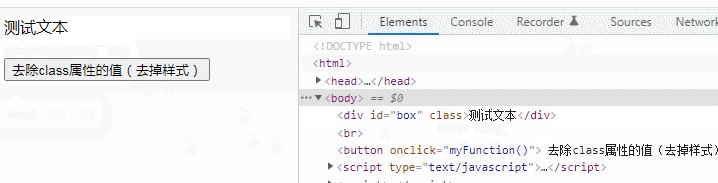
You only need to use the setAttribute() method to set the value of the class attribute to an empty string to remove the value of the class attribute.
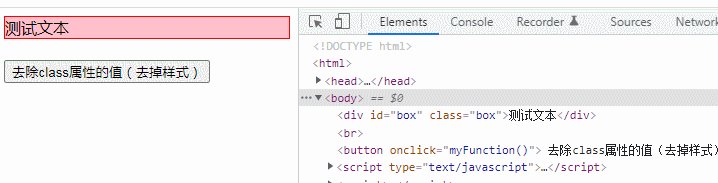
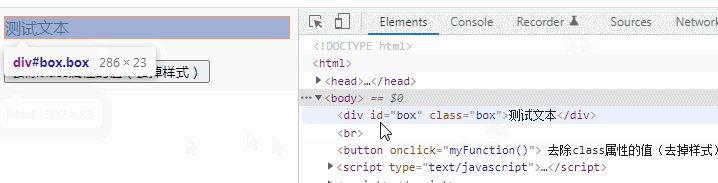
Implementation example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
<div id="box" class="box">测试文本</div><br>
<button onclick="myFunction()"> 去除class属性的值(去掉样式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>
[Related recommendations: javascript learning tutorial]
The above is the detailed content of How to remove the value of class attribute in javascript. For more information, please follow other related articles on the PHP Chinese website!