
Javascript can be embedded in HTML. Embedding method: 1. Write the js code directly in the script tag pair, with the syntax "<script>js code</script>"; 2. Write the js code in In the ".js" file, use the src attribute of the script tag to introduce it into the html.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript code and HTML CSS work together to achieve the effect of dynamic web pages. So how to embed JavaScript code into HTML code? Below we explain three introduction methods.
3 ways to embed JavaScript in HTML
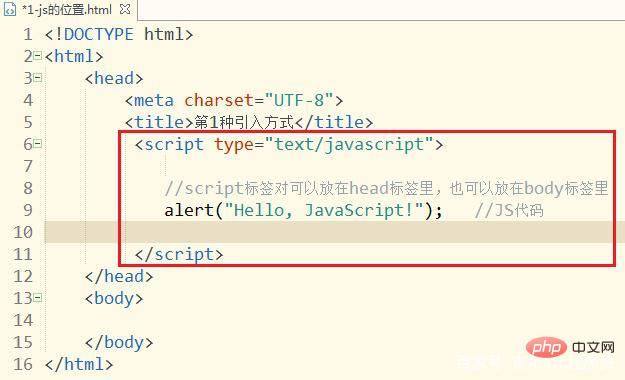
##1. Use the <script>.…</script> tag For
Write the js code directly in the script tag pair. The script tag can be written in either the head tag or the body tag. Note: If the JavaScript code is placed in the tag: mainly used to complete the required background tasks If the JavaScript code is placed in the tag: used for display content.
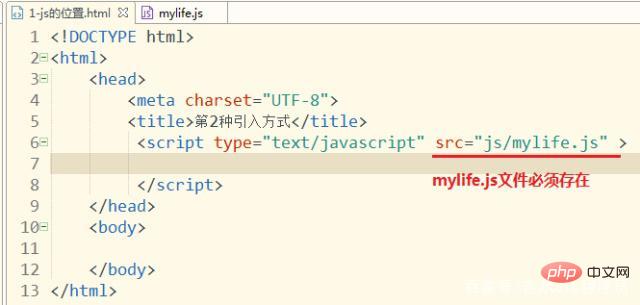
#2. Introducing external JavaScript files
This method is generally used in corporate work, because it ensures The js code and html code are independent and have little interference with each other (low coupling).

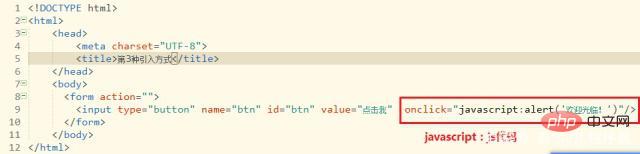
3. Pseudo URL introduction
This method usually appears in the format of "JavaScript: XXXXX", followed directly by js code.
The above is the detailed content of Can javascript be embedded in html?. For more information, please follow other related articles on the PHP Chinese website!