
How to deploy node services to multiple environments through docker-compose? The following article will introduce to you how to deploy Node services in multiple environments with Docker-compose. I hope it will be helpful to you!

Under normal circumstances, after our project is developed, it needs to be deployed to multiple environments, such as testing, sandbox, integration, etc., so how to use docker-compose to How about deploying node services to multiple environments? The following article explains it in detail. If there is anything wrong, you are welcome to comment.
The technology used in the project in this article is Gitlab Ansible DockerAutomatic deployment of node services (written by nest framework), the steps are as follows:
Write docker-compose, docker-compose.prod.yml configuration files
Modify package.json
Create two directories on the remote server, Pull the node service warehouse and switch to different branches, representing test and online node services respectively
.gitlab-ci.yml file writing
ansible.yml file writing
Execute the following command in the remote server node service (test/online) directory. After execution, check whether the container is through docker ps -a It starts normally. If it hangs in the up state, it proves that the container started successfully. docker logs -f container idView container log
# 测试目录 /opt/xxx/server-test/server docker-compose up -d # 线上目录 /opt/xxx/server-prod/server # -f表示指定具体文件,默认执行的是docker-compose.yml文件 docker-compose -f docker-compose.prod.yml up -d
Write docker-compose, docker-compose .prod.yml configuration file
# docker-compose.yml
version: '3.0'
services: # 服务列表
# 测试数据库
mysql:
image: mysql
container_name: mysql_test
restart: always
environment:
- MYSQL_ROOT_PASSWORD=test_sql
- NODE_ENV=development
ports:
- 13306:3306
volumes:
- 服务器上对应目录:/var/lib/mysql
# 测试node服务
server: # node服务
container_name: server-test # 容器名称
image: node:14.15.0
ports: # 暴露的端口
- "7007:5088"
environment:
- NODE_ENV=development
volumes:
- .:/data
working_dir: /data
depends_on: # web服务依靠mysql要先等mysql启动
- mysql
restart: on-failure:5 # 自动重启,失败的话重启5次后停止
command: yarn start # 覆盖容器启动后默认执行的命令# docker-compose.prod.yml
version: '3.0'
services: # 服务列表
# 线上数据库
prod-mysql:
image: mysql
container_name: mysql_prod
restart: always
environment:
- MYSQL_ROOT_PASSWORD=prod_sql
- NODE_ENV=production
ports:
- 13307:3306
volumes:
- 服务器上对应目录:/var/lib/mysql
# 线上node服务
prod-server:
container_name: server-prod
image: node:14.15.0
ports:
- "7077:5089"
environment:
- NODE_ENV=production
volumes:
- .:/data
working_dir: /data
depends_on:
- prod-mysql
restart: on-failure:5
command: yarn start:prodMake the following modifications in package.json
# cross-env指定NODE_ENV为开发或线上环境
...
"scripts": {
...
"build": "nest build",
"start": "yarn && cross-env NODE_ENV=development nest start",
"start:prod": "yarn && yarn build && cross-env NODE_ENV=production node dist/src/main",
...
},
...Create two directories on the remote server to store tests and online node services respectively
# 测试(dev分支),git clone node服务地址,切换到dev分支 /opt/xxx/server-test/server # 线上(master分支),git clone node服务地址,切换到master分支 /opt/xxx/server-prod/server
.gitlab-ci.yml file writing
# CI变量说明说明
- BRANCH、DEV_BRANCH是CI变量,分别对应master、dev分支
- DOCKER_CONTAINER、DEV_DOCKER_CONTAINER分别对应线上、测试启动的docker容器
- ROOT_PATH、DEV_ROOT_PATH分别对应远程服务器上线上、测试node服务存放路径
- CI_PROJECT_NAME表示gitlab上仓库名称
stages:
- dev_deploy
- master_deploy
master_deploy:
stage: master_deploy
image: ansible镜像地址
script:
- echo \"${HOST}\" ansible_ssh_user=\"${USER}\" ansible_ssh_pass=\"${PASS}\" ansible_ssh_host=\"${HOST}\" > hosts
- echo ansible-playbook ansible.yaml -e hosts=${HOST} -i ./hosts
- ansible-playbook ansible.yaml -e "HOST=${HOST} DEST_PATH=${ROOT_PATH}/${CI_PROJECT_NAME} DOCKER_CONTAINER_NAME=${DOCKER_CONTAINER} CUR_BRANCH=${BRANCH}" -i ./hosts
- rm -f hosts
only:
- master
tags:
- k8s
dev_deploy:
stage: dev_deploy
image: ansible镜像地址
script:
- echo \"${HOST}\" ansible_ssh_user=\"${USER}\" ansible_ssh_pass=\"${PASS}\" ansible_ssh_host=\"${HOST}\" > hosts
- echo ansible-playbook ansible.yaml -e hosts=${HOST} -i ./hosts
- ansible-playbook ansible.yaml -e "HOST=${HOST} DEST_PATH=${DEV_ROOT_PATH}/${CI_PROJECT_NAME} DOCKER_CONTAINER_NAME=${DEV_DOCKER_CONTAINER} CUR_BRANCH=${DEV_BRANCH}" -i ./hosts
- rm -f hosts
only:
- dev
tags:
- k8sansible.yml file writing
# cd到node服务server目录,切换分支,拉取最新代码,docker容器重启
- name: deploy
hosts: "{{ HOST }}"
become_user: root
become: yes
tasks: # 任务
- name: git checkout branch
command: git checkout "{{CUR_BRANCH}}"
args:
chdir: "{{ DEST_PATH }}"
- name: git pull
command: git pull
args:
chdir: "{{ DEST_PATH }}"
- name: docker restart container
command: docker restart "{{ DOCKER_CONTAINER_NAME }}"
args:
chdir: "{{ DEST_PATH }}"Execute in the remote server node service (test/online) directory After the following command
# 测试目录 /opt/xxx/server-test/server docker-compose up -d # 线上目录 /opt/xxx/server-prod/server docker-compose -f docker-compose.prod.yml up -d
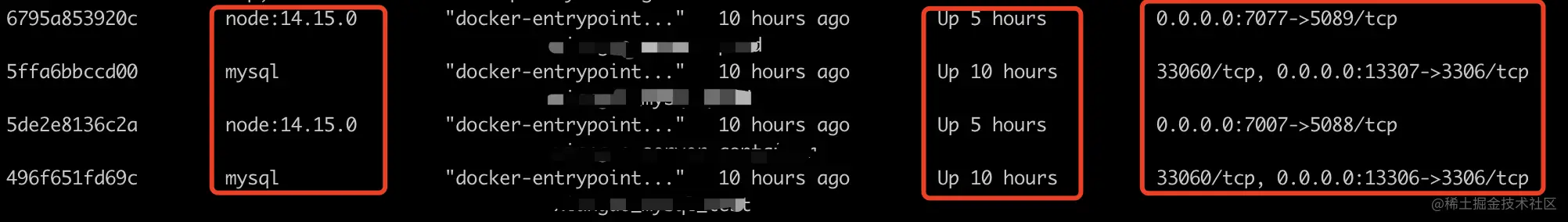
is successfully started, use docker ps -a to check the container startup status, as shown in the figure below:

Description:
Test environment: When the local dev branch code is submitted or other branches are merged into the dev branch, the node will be automatically deployed through itlab CI and Ansible. Serve to the remote server, switch branches in the remote directory of the corresponding server, pull the latest code, and restart the corresponding test docker container
Online environment: local master branch code submission or other branch merging When reaching the master branch, the node service will be automatically deployed to the remote server through itlab CI and Ansible, switch branches in the corresponding server remote directory, pull the latest code, and restart the corresponding online docker container
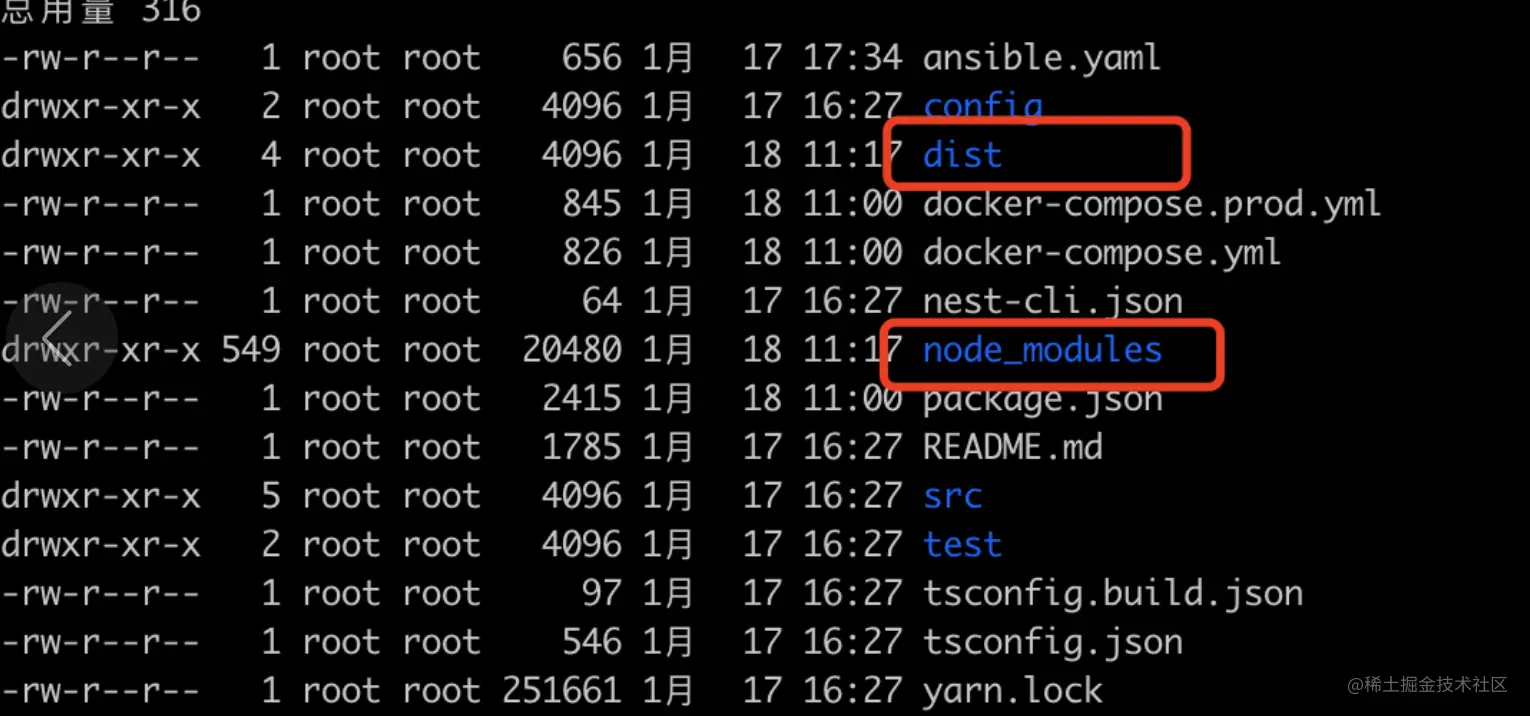
Problem 1: There is no node_modules directory and dist directory under the test/online remote node service directory, that is, there are no two files as shown below on the remote server at the same time Check the docker container log and report the following error (It took a long time to solve this problem)

Troubleshooting : It is found that compared with the normally started node service container, there are no these two directories (dist and node_modules). Check whether there is a problem with the command execution command in docker-compose.yml, that is, the command of docker-compose.yml. Is there any problem with yarn && yarn start? So I tried to put the yarn operation in package.json, and the result was fine.
Solution:
# 修改前
# docker-compose.yml
version: '3.0'
services:
...
server:
...
command: yarn && yarn start
# package.json
"scripts": {
...
"build": "nest build",
"start": "cross-env NODE_ENV=development nest start",
"start:prod": "cross-env NODE_ENV=production yarn build && node dist/src/main",
...
},
# 修改后
# docker-compose.yml
version: '3.0'
services:
...
server:
...
command: yarn start
# package.json
方案一:
"scripts": {
...
"build": "nest build",
"start": "yarn && cross-env NODE_ENV=development nest start",
"start:prod": "yarn && yarn build && cross-env NODE_ENV=production node dist/src/main",
...
},
方案二:
"scripts": {
...
"build": "nest build",
"start": "cross-env NODE_ENV=development nest start",
"prestart": "yarn",
"start:prod": "yarn build && cross-env NODE_ENV=production node dist/src/main",
"prestart:prod": "yarn",
...
},Note:
The location of cross-env can be placed Before executing the command, in this project, if it is placed at the front, the server will report cross-env not found. If it is placed at the end, the environment variable will not take effect. NODE_ENV will display undefined
Executable commands in script Pay attention to the execution order, such as yarn && yarn build && cross-env NODE_ENV=production node dist/src/main
script in pre
Question 2: The front-end online domain name mapping does not take effect. After the nginx configuration file maps the online domain name, it is found that when accessing the online domain name, the page does not take effect
Troubleshooting: Comparing the nginx test configuration file with the online configuration file, we found that except for the domain name and api proxy, the contents of the files are the same. So what is the reason? Finally, I found that the suffix name of the online nginx configuration file was wrong. It was written as xxx.confg. I felt like beating myself to death
Solution: Modify the online nginx configuration file is the correct suffix, that is, xxx.conf suffix
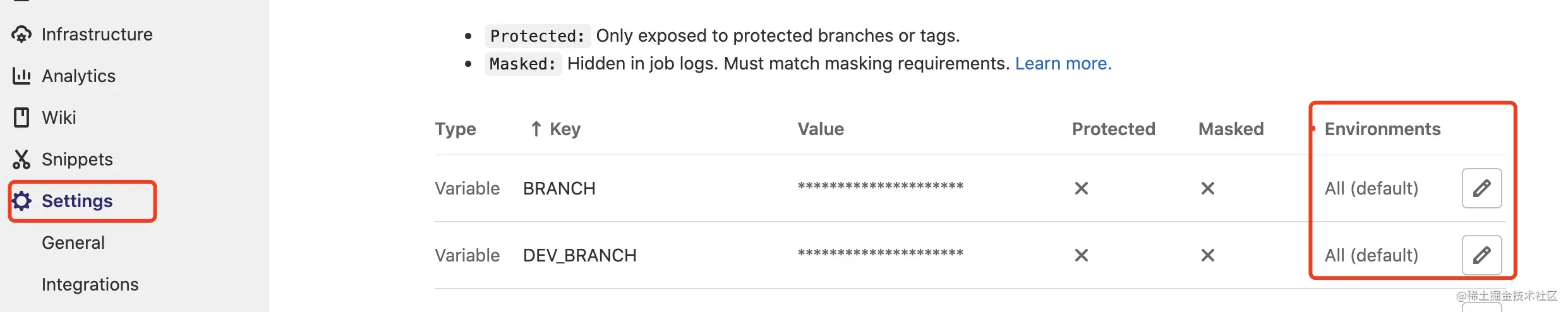
问题三:Gitlab CI执行异常,具体报错信息大概是报/server目录找不到
排查:在CI里面打印输出CI变量以及拼接出来的目录变量,查看是哪一步有问题,经排查发现都是正常的,唯一不同的一点是CI变量后面设置了环境变量
解决:尝试把环境变量改为All default,结果好了,记住,不要随意配置CI后面的环境变量,如果修改的话,对应的Gitlab里面也是对应需要映射的,环境变量位置如下图所示:

master_deploy:
...
script:
...
- echo ${ROOT_PATH}
- echo ${CI_PROJECT_NAME}
- echo ${ROOT_PATH}/${CI_PROJECT_NAME}
- echo ${DOCKER_CONTAINER}
- echo ${BRANCH}
...
...本文到这就结束了,后面还会有一篇文件,讲全栈项目从开发到自动化部署整个过程(用到的技术栈是Vue + Nest + Typeorm + Mysql+ Gitlab CI + Ansible + Docker)。
推荐学习:《docker视频教程》、《nodejs 教程》
The above is the detailed content of Let's talk about how to deploy node services to multiple environments through docker-compose. For more information, please follow other related articles on the PHP Chinese website!