
The meaning of the dot "." in javascript: 1. Represents the decimal point (floating point number) in arithmetic, such as "2.5"; 2. Represents the properties or methods of the object, such as "obj.a", here The dot indicates that a is a property of the obj object.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The dot sign "." has two semantics in JavaScript
Semantics 1. Represents the decimal point (floating point number) in arithmetic, such as 2.5
Semantics 2. Represents the properties and methods of objects, such as [].push(2)
There is almost nothing difficult to understand, but the following question is very interesting.
// 这行代码会如何执行 1.toString();
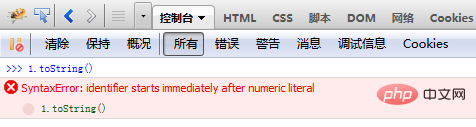
Firebug is as follows

The period here expresses the above Semantics 1, so The dot must be followed by a number. What follows here is toString. The reporting syntax is incorrect.
The solution is very simple, such as adding parentheses
(1).toString();
You can also write it like this, but it is more difficult to understand
1..toString();
The reason why it can run in browsers is because each browser JS engine understands "1..toString()" as "1.0.toString()". The first dot here is Semantics 1, and the second dot is Semantics 2.
There is an even weirder way of writing, but no error is reported
1 .toString(); // 注意点号前面有一个空格
Obviously, the dot here is semantic 2, that is, the JS engine will ignore the dot operator Spaces, in fact, any spaces before and after will be ignored. As follows
1 . toString(); // 点号前后都有一个空格 1 . toString(); // 点号前后各有两个空格 1 .toString(); // 点号前有一个tab 1 . toString(); // 点号前后各有一个tab
The JS engine will not only ignore spaces, but also ignore tabs.
[Related recommendations: javascript learning tutorial]
The above is the detailed content of What does the dot '.' mean in javascript. For more information, please follow other related articles on the PHP Chinese website!