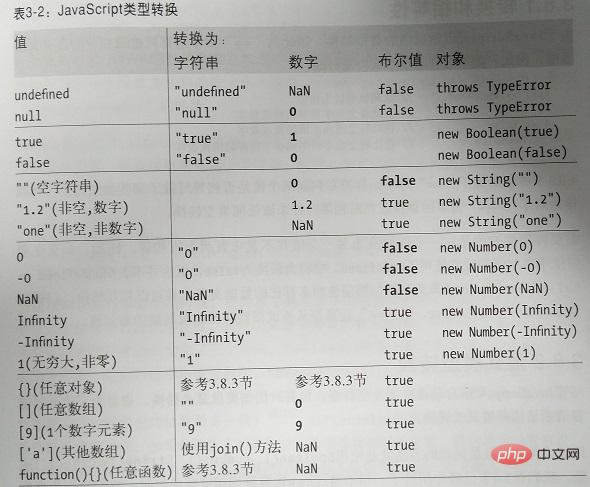
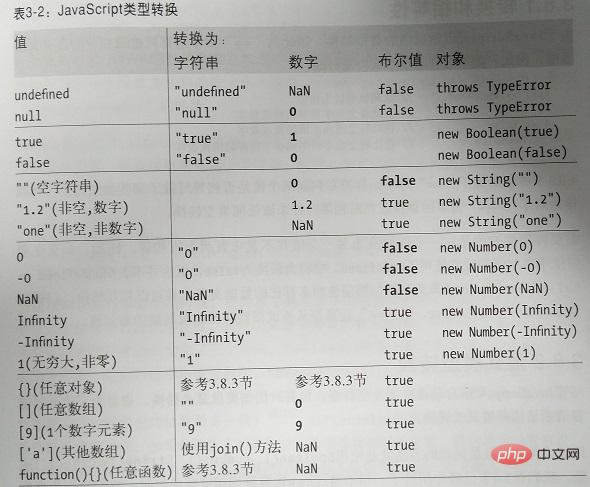
Javascript type conversion method: 1. Use operators such as "==" and " " for implicit type conversion; 2. Use Boolean(), Number(), String(), Object(), Type conversion functions such as toString() and toFixed() perform explicit type conversion.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.

1. Implicit type conversion
①==If two equal operations two variables are not of the same type, then the equality operator will try to do some type conversion:
- If one isnull, the other isundefined, then they areequal;
- If one value is a number and the other is a string,convert the string to a number first, and then use the converted value for comparison;
- If one istrue, convert it to1and then compare, if one of If one is false, convert it to 0 and compare;
- If one value is an object and the other value is a number or string,Convert the object to the original value, then compare. The object is converted to a primitive value through the toString() or valueOf() method. The built-in classes in the core of the JS language first try to use valueOf() and then try to use toString(), except for the date class, which only uses toString() conversion.
- Other comparisons of different types are not equal.
②< > <= >= Comparison operator. The operands can be of any type, butonly numbers and strings can actually perform comparison operations.
- If the operand is an object, the object is converted to a primitive value first: if valueOf() returns a primitive value, then the primitive value is used directly. Otherwise, use toString() conversion;
- After the object is converted to the original value, if both operands are strings, then compare according to the string;
- After the object is converted to a primitive value,if at least one of the operands is not a string, both are converted to numbers for comparison. If one of them is NaN, the result is false.
③- The subtraction operator converts bothoperands into numbers.
④ Addition operator, if one operand is a string, thenthe other operand will also be converted to a string.One dollar pluswill convert its operand into anumber.
⑤! Convert to Boolean value and negate it.!!x is equivalent to Boolean(x).
2. Explicit type conversion
①Use Boolean()/Number()/String()/Object() function. Any value except null and undefined has a toString() method, and the execution result of this method is usually the same as the return result of the String() method.
②Number to string
- toString() method, accepts parameters and compares them to decimal.
- toFixed(), the parameter indicates how many decimal places to keep.
- toExponential(), the parameter indicates how many decimal points to retain.
- toPrecision(), the parameter indicates the number of significant digits.
③Convert string to number
- parseInt() function
- parseFloat() function,are all global functions, not methods of any class.
④Convert the object to the original value
- toString() method.
The array class converts each element to a string and adds commas between elementsto synthesize the string;
#The function class returns the implementation-defined representation of this function.
#The Date class returns a human-readable date and time string.
RegExp class converts to a direct literal.
- valueOf() method. If any primitive value exists for the object, it will default to converting the object to the primitive value that represents it. But objects are composite values, and in most cases valueOf() returns the object itself.
- To convert an object to a string, first use the toString() method, and to convert an object to a number, first use the valueOf() method.
[Related recommendations:javascript learning tutorial]
The above is the detailed content of How to convert type in javascript. For more information, please follow other related articles on the PHP Chinese website!