
Method: 1. Bind the click event to the text element and specify the event processing function; 2. Use the "window.location.href" attribute in the event processing function to implement the jump function of the a tag, syntax Set "window.location.href="Specify page path";".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How jquery implements the function of a tag
In jquery, you can bind the onclick event to the a tag, when the a tag is clicked , execute the jquery function to realize the link jump. The following example explains how to use jquery to click on the a tag.
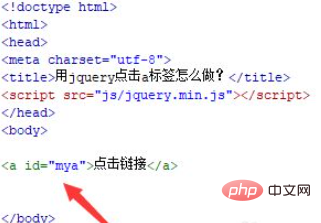
Create a new html file, named test.html, to explain how to use jquery to click on the a tag. Introduce the jquery.min.js library file, which is the prerequisite for using the jquery method. Create a link using the a tag and name the link "Click Link".
Set the id attribute of the a tag to mya, which is mainly used to set and obtain the a tag object through the id below.

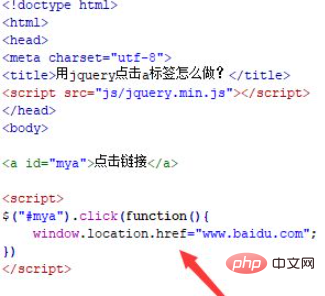
In the test.html file, in the js tag, use $ in jquery to get the a tag object through the id, and bind the onclick click event to the object , when the a label is clicked, the function function is executed. Use the window.location.href method to implement the jump. For example, here jumps to the Baidu homepage.

Open the test.html file in the browser, click the link to see the effect.

In jquery, the element object can be obtained through the id attribute or through the class attribute.
Recommended related video tutorials:jQuery video tutorial
The above is the detailed content of How jquery implements the function of a tag. For more information, please follow other related articles on the PHP Chinese website!