
Jquery method to query the element "z-index": 1. Use the "$(element)" statement to obtain the specified element object; 2. Use the css() method to return the "z-index" attribute of the specified element Value, the syntax is "element object.css("z-index")".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How jquery queries z-index
css() method sets or returns one or more style attributes of the selected element.
Return the value of the specified CSS property, the syntax is as follows:
css("propertyname");The example is as follows:
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("z-index = " + $("img").css("z-index"));
});
});
</script>
<style type="text/css">
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<img src="/i/eg_smile.gif" / alt="How to query z-index with jquery" >
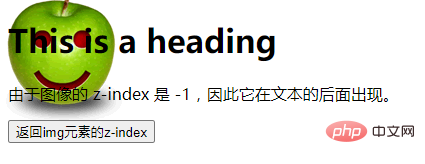
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
<button>返回img元素的z-index</button>
</body>
</html>Output result:

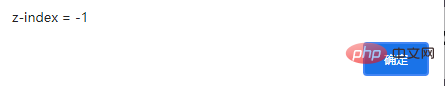
After clicking the button:

Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to query z-index with jquery. For more information, please follow other related articles on the PHP Chinese website!