
This article will take you through the new ECMAScript proposal: JSON module. Let’s take a look at how the JSON module works. I hope it will be helpful to everyone!

The ECMAScript module system (import and export keywords) can only import JavaScript code by default.
However, it is often convenient to save the application's configuration in a JSON file, so we may want to import the JSON file directly into the ES module.
For a long time, the commonjs module format has supported the import of JSON.
The good news is that a new proposal in the third phase called JSON module proposes a way to import JSON into ES modules. Now, let's see how the JSON module works.
Assume that we have a config.json file with the following content:
{
"name": "My Application",
"version": "v1.2"
} How to import config.json into ES module?
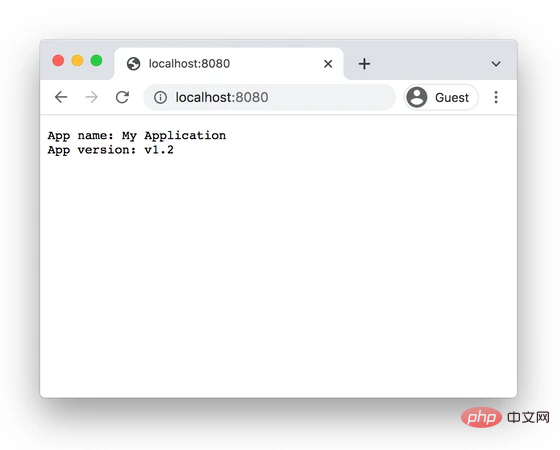
For example, we create a simple web application that displays the application name and version from a JSON configuration file.
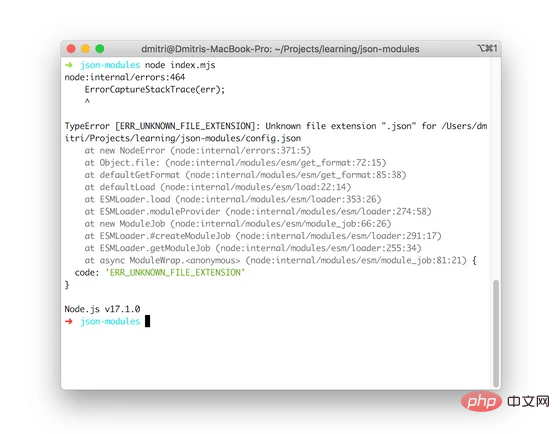
If you try to import config.json directly, Node.js will throw an error.
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);node.js throws error when trying to run the applicationTypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js expects JavaScript code by default when using the import statement. But thanks to the JSON module proposal, you can indicate the data type you want to import: JSON.
Before fixing the application, let’s first take a look at what the JSON module proposal contains.
The essence of the JSON module proposal is to allow the use of regular import statements to import JSON data in the ES module.
You can import JSON content by adding an import assertion:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"} is an import assertion indicating that the module should be parsed and imported as json. The
jsonObject variable contains a normal JavaScript object created after parsing the contents of file.json.
The contents of a JSON module are imported using default, named imports are not available.
JSON modules can also be imported dynamically:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});When a module is dynamically imported, including a JSON module, the default content is available in the default attribute.
In this case, the import assertion represents the JSON type. However, there is a more general proposal to import assertions (currently in stage 3) that allows importing more data formats, such as CSS modules.
Now, we integrate the JSON module into the web application:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);The main module now imports config.json file and access its values config.name and config.version.

The JSON module works in Node.js version >=17.1, you can also use --experimental-json-modulesflag enables Experimental JSON module
node --experimental-json-modules index.mjs
In browser environments, the JSON module is available starting in Chrome 91.
By default, ES modules can only import JavaScript code.
Thanks to the JSON module proposal, you can directly import JSON content into the ES module. Just use an import assertion after the import statement.
import jsonContent from "./file.json" assert { type: "json" }; You can use the JSON module starting in Node.js 17.1, using the experimental flag --experimental-json-modules, and in Chrome 91 and above.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of An in-depth chat about the JSON module in JavaScript. For more information, please follow other related articles on the PHP Chinese website!