
Difference: 1. MiniUI is a jquery-based framework, while bootstrap is a front-end framework based on HTML, CSS, and JavaScript; 2. MiniUI can shorten development time, reduce the amount of code, and improve user experience, while bootstrap Used to quickly create a responsive website.

The operating environment of this tutorial: Windows7 system, bootsrap3.3.7&&jQuery MiniUI3.9.7 version, DELL G3 computer
Introduction to MiniUI
A jquery-based framework that develops interfaces with rich functions. It can shorten development time, reduce the amount of code, enable developers to focus more on business and server-side, easily implement interface development, and bring excellent user experience.
Using MiniUI, developers can quickly create Ajax without refresh, B/S fast data entry, CRUD, Master-Detail, menu toolbar, pop-up panel, layout navigation, data validation, paging table, tree, tree Typical WEB application system interfaces such as graphical tables.

Functional features:
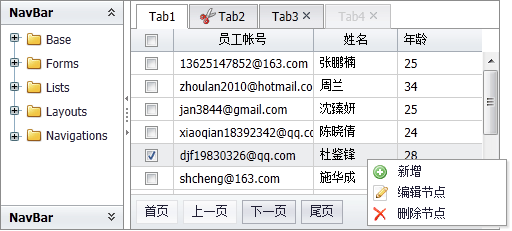
Powerful table control
realizes locking columns, multiple table headers, paging sorting, Row filtering, data summary, cell editing, detailed row information, Excel export and other functions.
● Tree control
implements lazy loading, CheckBox selection, node drawing, folding and expansion, node editing, adding, deleting, modifying, and moving nodes.
● Form controls
includes: pop-up selection box, text input box, number input box, date selection box, drop-down selection box, drop-down tree selection box, drop-down table selection box, file upload Controls, multi-select boxes, list boxes, multi-select box groups, radio button groups, buttons, etc.
Developers can operate form controls in batches, such as form loading, submission, verification, etc.
● Layout controls
Includes: title panel, pop-up panel, folding divider, layouter, form layouter, etc.
● Navigation controls
Include: paging navigator, navigation menu, tab, menu, toolbar, etc.
● Data validation
The input box component can listen to and process validation events and customize validation rules.
When verification fails, the width will be automatically reduced and a prompt icon will be displayed.
● Formatted display
The component supports format setting (format) and flexibly controls the same data in different display formats.
The table control can format and display cell content.
● Appearance customization
Developers can customize their own style by modifying CSS styles, changing the appearance of components.
● Language localization
Support component string localization definition to achieve multi-language switching.
● Cross-browser
Supports all mainstream browsers such as IE (1.6), FireFox, Chrome, Opera, and Safari.
● Cross-development platform
Supports multiple server platforms, such as Java, .NET, PHP, ASP, ColdFusion, Ruby on Rails, etc.
Introduction to Bootstrap
Bootstrap is Twitter’s open source front-end framework based on HTML, CSS, and JavaScript. It is a front-end toolkit designed for rapid development of web applications. It supports responsive layout and adheres to mobile device priority after the V3 version.
Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News. Some frameworks that are familiar to domestic mobile developers, such as the WeX5 front-end open source framework, are also performance optimized based on the Bootstrap source code.
Bootstrap Features
Bootstrap is very popular, thanks to its very useful functions and features. The main core features are as follows:
(1). Cross-device and cross-browser
Can be compatible with all modern browsers, including the criticized IE7 and 8. Of course, this course no longer considers browsers below IE9.
(2). Responsive layout
can not only support the display of various resolutions on the PC side, but also support the responsive switching display of mobile PAD, mobile phone and other screens.
(3). Comprehensive components provided
Bootstrap provides highly practical components, including: navigation, labels, toolbars, buttons and a series of components to facilitate developers to call .
(4). Built-in jQuery plug-in
Bootstrap provides many practical jquery plug-ins, which facilitate developers to implement various general special effects on the Web.
(5). Support HTML5, CSS3
HTML5 semantic tags and CSS3 attributes are well supported.
(6). Support LESS dynamic style
LESS uses variables, nesting, and operation mixed coding to write faster and more flexible CSS. It can be developed well with Bootstrap.
Recommended study: "bootstrap usage tutorial"
The above is the detailed content of What is the difference between miniui and bootstrap. For more information, please follow other related articles on the PHP Chinese website!
 Computer 404 error page
Computer 404 error page
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 How to set IP
How to set IP
 How to open state file
How to open state file
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 What are the basic units of C language?
What are the basic units of C language?
 What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan?