
There are two types of box models for HTML: 1. W3C box model, whose padding and border are not included in the defined width and height; 2. IE's box model, whose padding and border are included Within the defined width and height.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
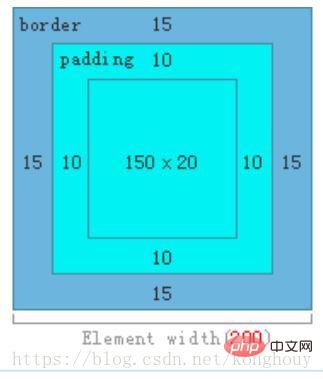
Think of the elements in HTML as a rectangle A box (a container that holds content), each container is composed of element content, padding, border and margin.

#ps: The default margin value of the browser is 8px!
w3c box model: padding and border are not included in the defined width and height. The actual width of the object is equal to the sum of the set width value, border, and padding, that is (Element width = width border padding). This property behaves like a box model in standard mode.

IE's box model: padding and border are included in the defined width and height. The actual width of the object is equal to the set width value. Even if border and padding are defined, the actual width of the object will not be changed, that is (Element width = width).

ps: Generally, the standard w3c box model is used. If you need to use the IE box model, you can use the box-sizing attribute to modify it.
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}W3C The difference between the box model and the IE box model is the different definitions of width and height.
W3C believes that the width and height are the width of the content area (only including the specific content displayed by the node)
IE believes that the width and height are the actual effect of the display effect (including the entire content of the node)
Related recommendations: "html video tutorial"
The above is the detailed content of How many types of html box models are there?. For more information, please follow other related articles on the PHP Chinese website!