CSS is the abbreviation of Cascading Style Sheets, generally translated as cascading style sheets. It is a computer language used to express file styles such as HTML (an application of Standard Generalized Markup Language) or XML (a subset of Standard Generalized Markup Language). .
CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically modify various elements of web pages, and can perform pixel-level precise control of the layout of element positions in web pages, etc.
As a front-end developer, you must be familiar with CSS. CSS was first proposed in 1994, nearly 30 years have passed so far.
A few days ago, a CSS annual report was released. Let us take a look at the latest developments in CSS.
The interviewees in this report are mainly from the United States, Russia, Canada, Spain, the Netherlands, Poland, Australia and other countries, and the investigators are distributed around the world.
The vast majority of the respondents in this survey are people with 5-20 years of work experience. The age range is between 24-34 years old, which is also the age group of most technology developers.
Shows the adoption rate of various features by category. The size of the outer ring represents the number of users who are aware of the feature, while the size of the inner ring represents the number of users who actually use the feature.
What layout method do respondents prefer to use for element layout? In this year's survey, Grid's upward trend is still rapid. Flex layout is a one-dimensional layout, and Grid layout is a two-dimensional layout. Flex layout can only handle the layout of elements in one dimension at a time, one row or one column. Grid layout divides the container into "rows" and "columns", producing grids one by one. Many people believe that Grid is more powerful than Flex.

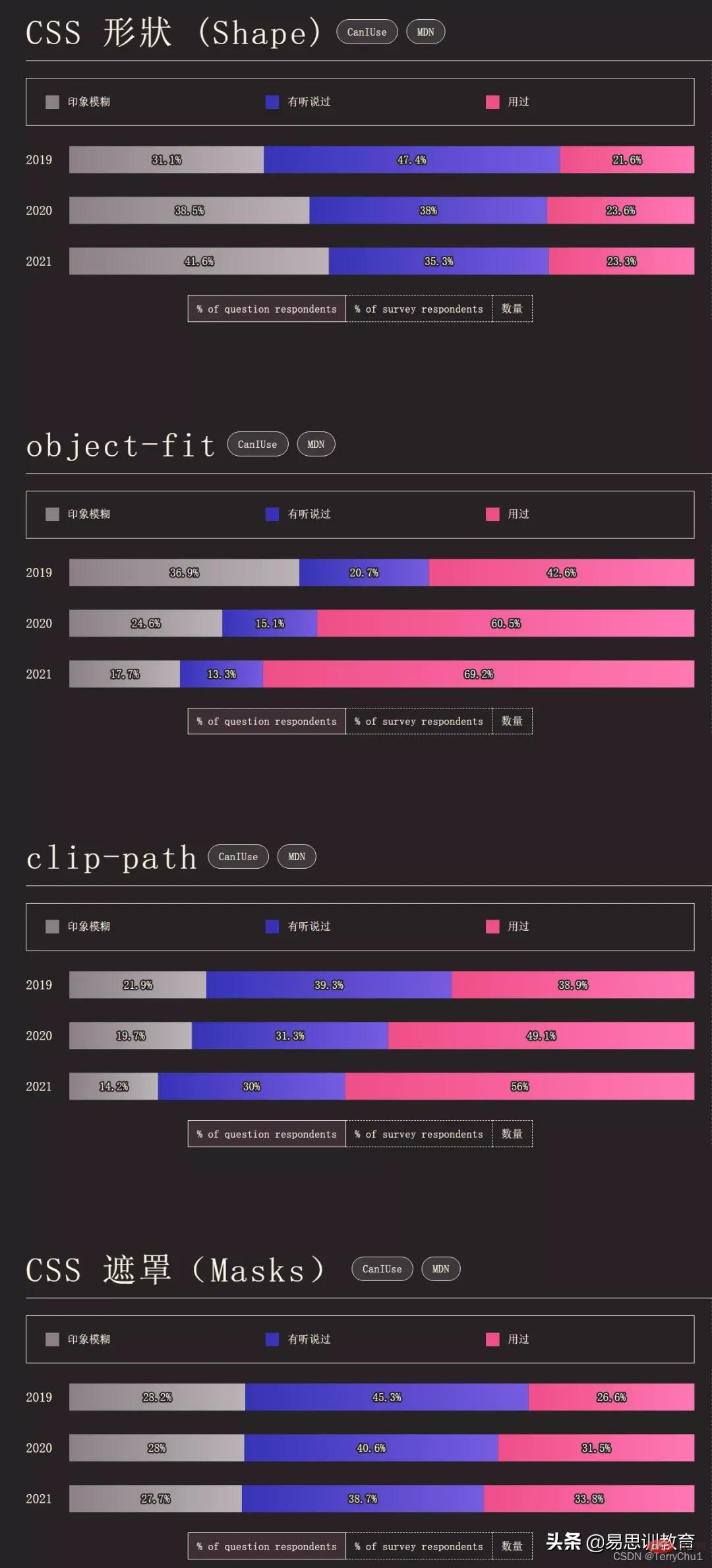
Shape seems to have been tepid. Compared with the 2020 survey, the use of Shape has declined. object-fit seems to be popular with interviewees. The object-fit CSS property specifies how the content of a replaceable element should fit into the box with a determined height and width, easily solving the image fitting problem.

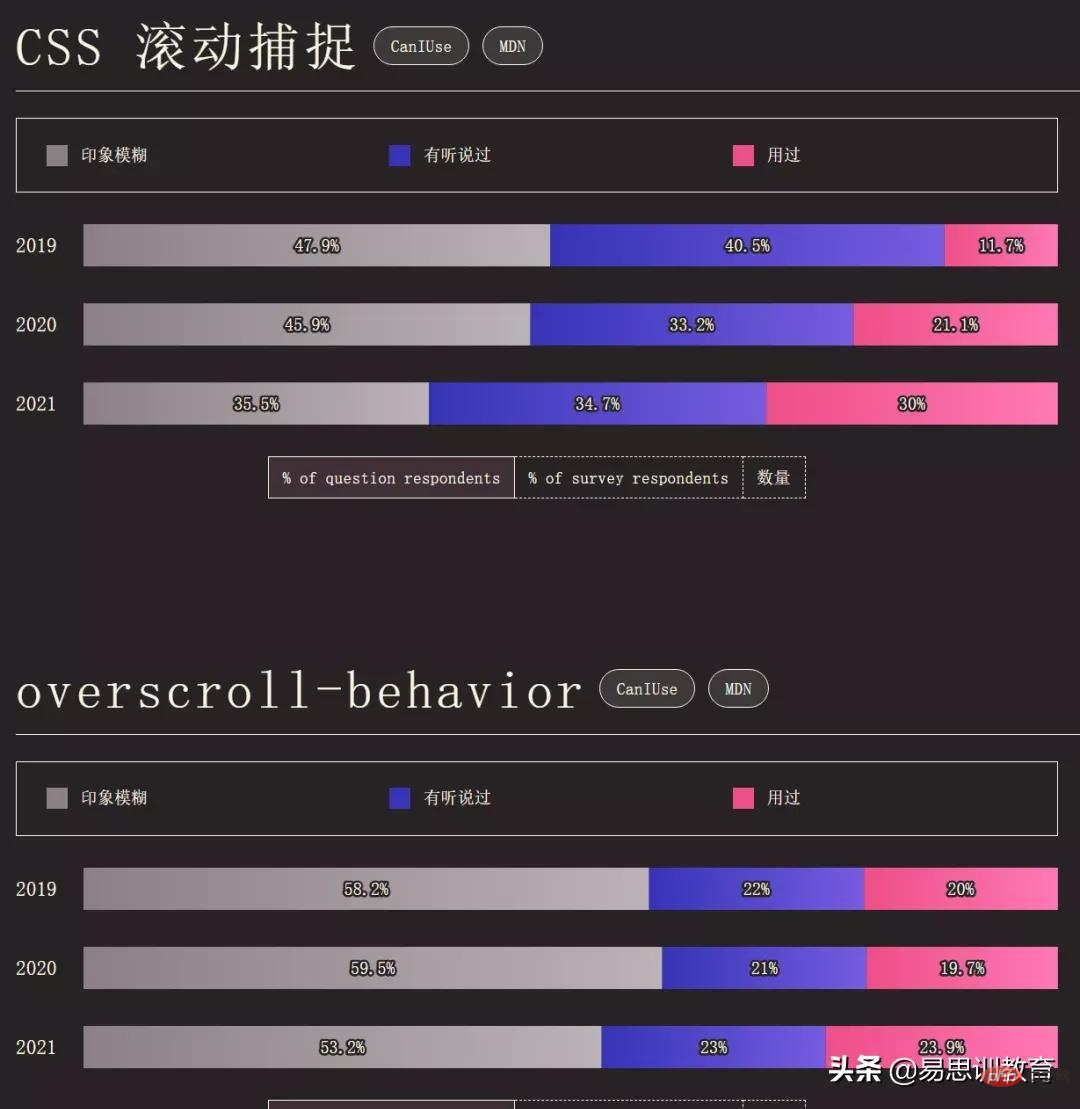
How do users usually interact with pages? pointer-events Most commonly used, the pointer-events CSS property specifies under what circumstances (if any) a specific graphic element can be the target of a mouse event. CSS scroll capture can be used to create a scrollable container that prevents awkward scroll positions when scrolling, creating a better scrolling experience.

Regarding CSS frameworks, surveys show that Tailwind CSS has the highest degree of satisfaction and attention in 2021, while Bootstrap has the highest usage and awareness.

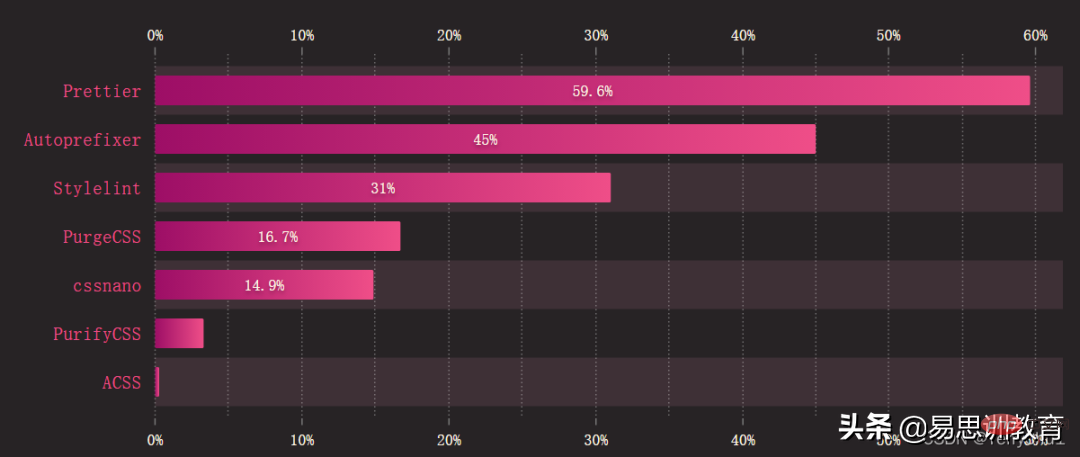
Commonly used tool function libraries include Prettier, Autoprefixer, Stylelint, PurgeCSS, cssnano and PurifyCSS.
In terms of usage environment, respondents most often test in the Chrome browser. CSS has increasingly become multi-terminal devices, including computer desktops and smartphones. Tablets and tablets are the main force.
Are the results of this survey similar to your CSS usage habits? Do you have a new understanding of CSS? Discussions are welcome.
(Learning video sharing: css video tutorial)
 Computer is infected and cannot be turned on
Computer is infected and cannot be turned on
 What are the types of lasso tools in PS?
What are the types of lasso tools in PS?
 locallapstore
locallapstore
 What does screen recording mean?
What does screen recording mean?
 How to intercept harassing calls
How to intercept harassing calls
 Detailed explanation of java displacement operator
Detailed explanation of java displacement operator
 Introduction to commands for creating new files in Linux
Introduction to commands for creating new files in Linux
 WeChat Moments cannot be refreshed
WeChat Moments cannot be refreshed