
When using JavaScript to operate on arrays, we often need to back up the array. The following article will take you through deep copying and shallow copying in JavaScript arrays. I hope it will be helpful to you!

Introducing the deep copy and shallow copy of arrays, first of all, I will review the data types
1. Basic data types: number string boolean null undefined
2. Reference data type: function array Object (introduced in the next article)
As for the storage method, let’s analyze it:
First Let me introduce stack memory and heap memory to everyone, for understanding:
Stack memory: The memory space where the engine works when executing code. In addition to the engine, it is also used to save basic values and reference type values. the address of.
Heap memory: used to save a set of unordered and unique reference type values, which can be obtained using the key name in the stack.
Let’s look at it again:
var a = 2;
var b = a;
b++;//3
console.log(a); //2Analysis and analysis, assign the value of a to b, and then change the value of b, the value of a is not affected. But for reference data types, this is not the case. What is assigned is the address.
var arr = [1,2,3] ;
var arr2 = arr ;
arr2.push(4) ;
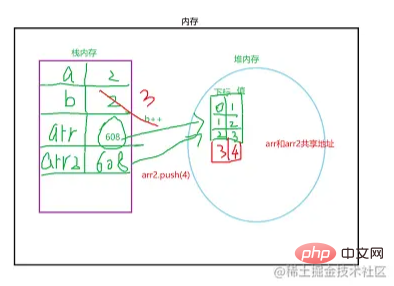
console.log(arr); // arr发生了改变Analysis and analysis, what arr copies is an address. What is an address? It can be compared to a room. Both arr and arr2 point to this room. If the structure of this room is changed, arr and arr2 will be affected. As shown below

Deep copy and shallow copy
Shallow copy of array:
Only the address (shared address) is copied
var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,It is still very simple to understand shallow copy.
Deep copy of array:
Copy the values in the array
1. Define a new empty array, traverse the original array and assign the value to the new array Array
var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']Change the value in the new array, the original array will not change
2, slice() intercept all the values in the array, and get a new array
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]Change the value in the new array, the original array will not change
Let me mention it here:
The basic data type is passed by value. The reference data type transfers the address (the shared address of formal parameters and actual parameters)
Difficulties and difficulties, deep copying of multi-dimensional arrays, the above mentioned are all deep copying and Shallow copy
Two-dimensional array:A two-dimensional array is essentially an array with an array as an array element, that is, an "array of arrays", for example: arr=[ [1,2,3],[1,2],[1,2,3,4]]
Analyze the following code, which is a two-dimensional array traversal. The variables i and j represent, and the subscript is i The j-th element in the element (that is, the array).
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}Multi-dimensional array: Arrays of three dimensions and above
##Deep copy of multi-dimensional array
Deep copying of multi-dimensional arrays is not as easy to judge as one-dimensional arrays, because you cannot judge whether the elements in the array are arrays. There are arrays in arrays, endless, haha, so you need to use the previously mentioned recursion. Methods used:
Array.isArray(arr[i])Judge the array and return a Boolean value.
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>Programming Video! !
The above is the detailed content of This article will give you a brief analysis of deep copying and shallow copying in JavaScript arrays. For more information, please follow other related articles on the PHP Chinese website!