
In CSS, you can use the "font-weight" attribute to cancel the bold style of the text. This attribute is used to set the thickness of the text. When the value of the attribute is "normal", you can cancel the bold style. Text style, the syntax is "element {font-weight:normal;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to cancel the bold text style in css3
In css, if you want to cancel the bold text, you need to cancel it through the font-weight attribute Bold text.
The font-weight property sets the thickness of the text.
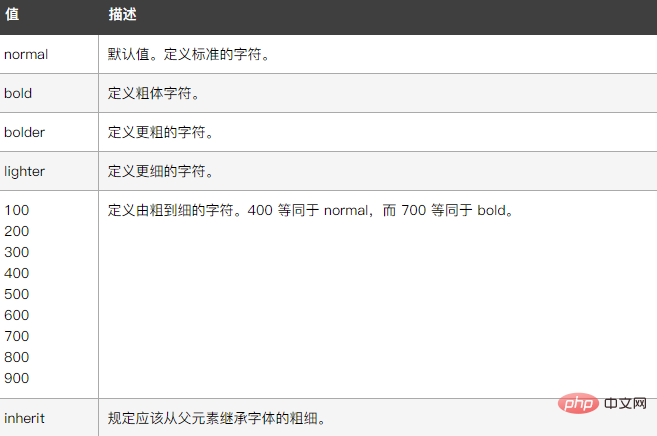
This attribute is used to set the bold font used in the text of the display element. The numeric value 400 is equivalent to the keyword normal, and 700 is equivalent to bold. The font bold for each numeric value must be at least as thin as the next smallest number, and at least as thick as the next largest number.
The attribute values are as follows:

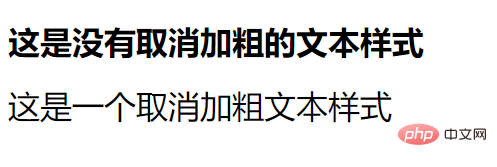
The example is as follows:
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to cancel bold text style in css3. For more information, please follow other related articles on the PHP Chinese website!