
In css, the "nth-child()" selector can be used to select even-numbered row elements of the table. This selector is used to match the nth child element belonging to its parent element. When the value in the selector is " 2n", an even number of objects will be selected, and the syntax is "table row element:nth-child(2n){css style code;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to select the even rows of the table in css3
In css, if you want to select the even row elements of the table, you need to use "nth- child()" selector.
:nth-child(n) selector matches the Nth child element that belongs to its parent element, regardless of the element's type.
n can be a number, keyword or formula.
When the value in the selector is 2n, an even number of elements will be selected.
The example is as follows:
<html>
<head>
<style>
tr:nth-child(2n)
{
background:#ff0000;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
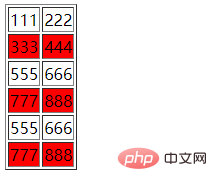
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to select even rows of table in css3. For more information, please follow other related articles on the PHP Chinese website!