
In CSS, you can use the ":nth-last-child()" selector to select the last few elements. This selector starts counting from the last child element of the parent element to match the parent element. Child element, the syntax is "parent element: nth-last-child (reciprocal value of child element) {css style code;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to select the last few elements in css selector
In css, you want to use the selector to select the last few elements , you can use the :nth-last-child(n) selector.
:nth-last-child(n) The selector matches every element that is the Nth child of its element, regardless of the element's type, counting from the last child.
n can be a number, a keyword, or a formula.
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
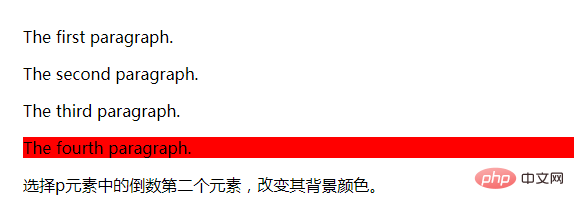
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>选择p元素中的倒数第二个元素,改变其背景颜色。</p>
</body>
</html>Output result:

css video tutorial)
The above is the detailed content of How to select the last few elements with css selector. For more information, please follow other related articles on the PHP Chinese website!