
In CSS, focus means "focus" and is a pseudo-class selector, which is used to select the element that has the focus; the ":focus" selector can be used to set styles for the element that has the focus. The syntax is "element:focus{css style code;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What does focus mean in css style?
In css, focus means focus, which usually means ":focus" selection The ":focus" selector is used to select the focused element. The :focus selector is allowed on elements that receive keyboard events or other user input.
The example is as follows:
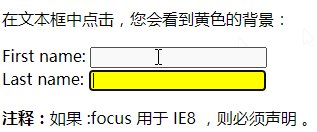
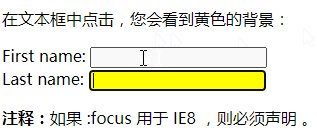
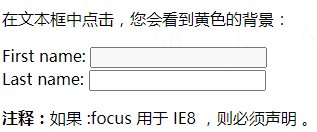
在文本框中点击,您会看到黄色的背景:
注释:如果 :focus 用于 IE8 ,则必须声明 。
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of What does focus mean in css style?. For more information, please follow other related articles on the PHP Chinese website!