
Method: 1. Use the "position:absolute" style to set the picture element to the absolute positioning style; 2. Use the clip attribute to intercept the picture with the absolute positioning style. The syntax is "picture element {clip:rect" (top,right,bottom,left);}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to use css to intercept part of the picture
In css, you can use the clip attribute to intercept part of the picture. This attribute can be used for absolutely positioned images. The element is clipped.
So we need to set the image to absolute positioning style first, and then use the clip attribute to intercept it.
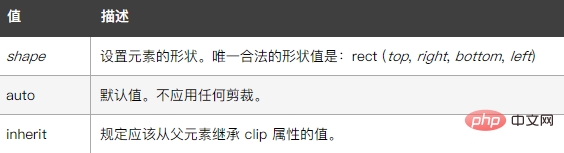
Possible values of the clip attribute are as follows:

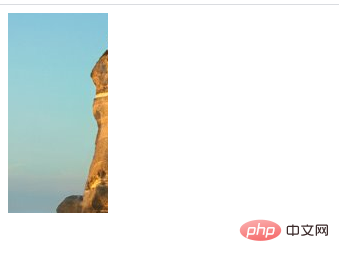
Examples are as follows:
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to capture part of an image using css. For more information, please follow other related articles on the PHP Chinese website!