
The difference between vw and vh in CSS: the vw unit can automatically change the size according to the width of the window, "1vw" is "1%" of the window width; the vh unit can automatically change the size according to the height of the window, " 1vh" is "1%" of the window height.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
#What is the difference between vw and vh in css
In css, the difference between vw and vh is:
The vw unit can automatically change the size according to the width of the window, 1vw is 1% of the window width;
The vh unit can automatically change the size according to the height of the window, 1vh is 1% of the window height;
vw is an attribute of css, similar to px, rem, etc., and belongs to the length unit. In the browser, 1 vw = width of viewport/100
According to this feature, vw can help us implement mobile adaptive layout. Its advantage is that what you see is what you get, even better than rem, because it is not used at all. Use additional calculations.
It is recommended to use it with CSS preprocessing languages such as sass and less, because it can define variables and functions, which will provide great help in using vw.
vm, vh, vmin, vmax are window units and relative units. It is not relative to the parent node or the root node of the page. It is determined by the size of the viewport. The unit is 1, which means something like 1%. The viewport is the area of your browser that actually displays content—in other words, your web browser without toolbars and buttons.
The specific description is as follows:
vw: The percentage of the window width (1vw means the width of the window is 1%)
vh: The percentage of the window height
vmin: Take the smaller value of the current Vw and Vh
vmax: Take the larger value of the current Vw and Vh
The sum of the heights of vh and vw relative to the viewport Width, 1vh is equal to 1/100 of the viewport height, 1vw is equal to 1/100 of the viewport width. For example: browser height is 900px, width is 750px, 1 vh = 900px/100 = 9 px, 1vw = 750px/100 = 7.5 px , it is easy to realize a box with the same height as the screen.
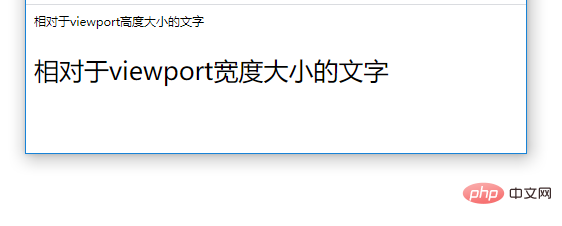
The example is as follows:
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of What is the difference between vw and vh in css. For more information, please follow other related articles on the PHP Chinese website!