
Control the attributes of the list style: 1. "list-style-type", set the type of the list mark; 2. "list-style-position", set the placement position of the mark; 3. "list-style -image", set the image as a list mark; 4. "list-style".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
List attribute
| Attribute | Description | CSS |
|---|---|---|
| list-style | Set all list properties in one statement | 1 |
| list-style- image | Set the image as the list item marker | 1 |
| list-style-position | Set the placement of the list item marker Position | 1 |
| list-style-type | Set the type of list item tag | 1 |
(1) list-style-type: used to control the appearance shape of the marker.
For unordered lists, the values of this attribute are as follows: 1. none, no marker; 2. disc (default value), filled circle; 3. circle, hollow circle; 4. square, filled square.
For ordered lists, the values of this attribute are as follows: 1. decimal, numbers; 2. decimal-leading-zero, numbers preceded by 0; 3. lower-alpha, lowercase letters; 4. upper- alpha, uppercase letters; 5. lower-roman, lowercase Roman letters; 6. upper-roman, uppercase Roman letters.
(2) list-style-position: This attribute is used to declare the position of the list mark relative to the content of the list item.
The outside flag will be placed at a certain distance from the border of the list item, but this distance is undefined in CSS. Inside flags are treated as if they were inline elements inserted at the front of the list item's content. For nested lists, you can use the value inherit to specify that the value of the list-style-position attribute should be inherited from the parent element.
(3) list-style-image: Specify the image as the mark.
Use as follows:
li { list-style-image: url("haha.gif") }It should be noted that if you are using a nested list, this attribute will inherit the parent element. In order to prevent inheritance, you must change list-style-image Set to none.
(4) list-style: The abbreviated form
can express multiple attributes among the above three attributes at one time and can appear in any order.
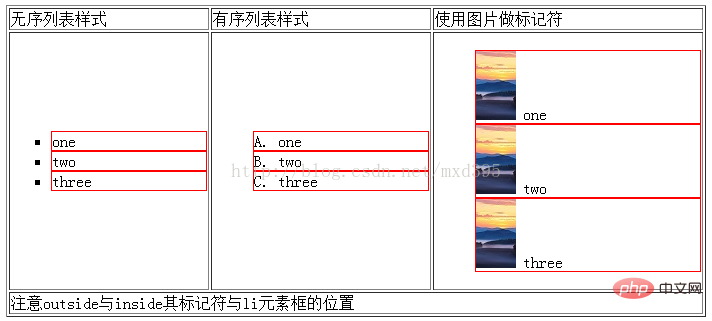
The test rendering is as follows:

The CSS code is as follows:
li { border: red solid thin; }
ul { list-style: square outside }
ol { list-style: upper-alpha inside; }
ul.one { list-style: url("test1.jpg") inside; }The HTML code is as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta charset="utf-8" /> <base href="/testsmarty/templates/"></base> <title>CSS控制列表样式</title> <link rel="stylesheet" type="text/css" href="test1.css"> </head> <body> <table width="700" border="1"> <tr> <td>无序列表样式</td> <td>有序列表样式</td> <td>使用图片做标记符</td> </tr> <tr> <td> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </td> <td> <ol> <li>one</li> <li>two</li> <li>three</li> </ol> </td> <td> <ul class="one"> <li>one</li> <li>two</li> <li>three</li> </ul> </td> </tr> <tr> <td colspan="3">注意outside与inside其标记符与li元素框的位置</td> </tr> </table> </body> </html>
(Learning video sharing: css video tutorial)
The above is the detailed content of What attributes are used to control the style of lists in css. For more information, please follow other related articles on the PHP Chinese website!