
Javascript relational operators include: 1. "==" equality operator; 2. "===" congruence operator; 3. "!=" inequality operator; 4. "!= =” is not equal to the operator; 5. “<” is less than the operator; 6. “>” is the greater than operator; 7. “>=" is the greater than or equal to operator; 8. “<=" is less than or equal to the operator .

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, Dell G3 computer.
Relational operator
Through the relational operator, you can compare the size relationship between two values
If the relationship is established, it will return true, if the relationship is not established, return false immediately.
| Operator | Name | Example |
|---|---|---|
| == | Equal to | x == y means if x is equal to y, it is true |
| === | Congruent | x === y means true if x is equal to y and x and y are of the same type |
| != | Not equal | x != y means if x is not equal to y, it is true |
| !== | Not congruent | x !== y means True if x is not equal to y, or if x and y are of different types |
| less than | x < y means if If x is less than y, then it is true | |
| is greater than | x > y means if x is greater than y, then it is true | |
| Greater than or equal | x >= y means if x is greater than or equal to y, it is true | |
| Less than or equal to | x <= y means true if x is less than or equal to y |
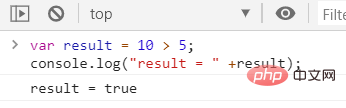
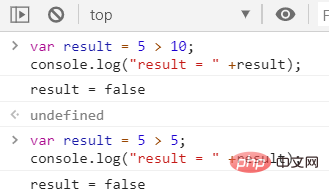
1. Greater than sign (>)
⑴ Determine whether the value on the left side of the symbol is greater than the value on the right side


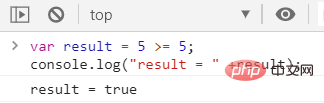
2. Greater than or equal to (>=)
Determine whether the value on the left side of the symbol is greater than or equal to the value on the right side
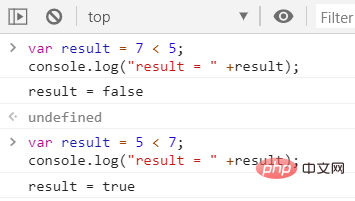
Determine whether the value on the left side of the symbol is less than the value on the right side
If the relationship is established, return true; if the relationship is not established, return false .

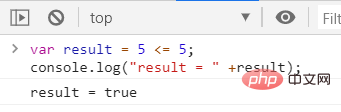
Determine whether the value on the left side of the symbol is less than or equal to the value on the right side

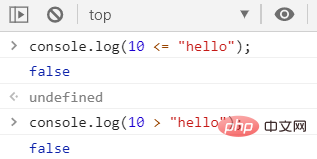
⑴When comparing non-numeric values, they will be converted into numbers, and then Compare
 ⑵ Any value compared with NaN is false
⑵ Any value compared with NaN is false
 ⑶ If the values on both sides of the symbol are When a string is entered, it will not be converted into a number for comparison;
⑶ If the values on both sides of the symbol are When a string is entered, it will not be converted into a number for comparison;
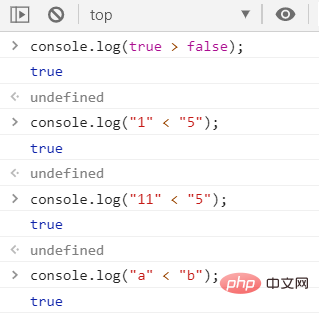
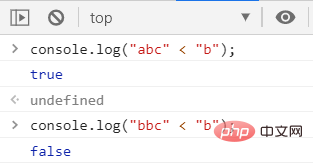
but the Unicode encoding of the characters in the string will be compared separately
 ⑷Compare the character encoding When comparing, one digit is compared;
⑷Compare the character encoding When comparing, one digit is compared;
If the two digits are the same, the next digit is compared, so it is used to sort English;
It is meaningless when comparing Chinese.
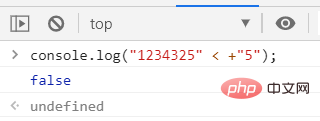
 ⑸If you compare two string-type numbers, you may get unexpected results
⑸If you compare two string-type numbers, you may get unexpected results
Note: When comparing two string-type numbers, When it comes to numbers, you must transform
 [Related recommendations:
[Related recommendations:
The above is the detailed content of What are the javascript relational operators?. For more information, please follow other related articles on the PHP Chinese website!