
In CSS, you can use the "background-repeat" attribute to make the background image non-tiled. This attribute is used to set the tiling mode of the background image. You only need to add "background-repeat:no-repeat;" to the element. ” style to prevent the background image from being displayed tiled.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to make the background image non-tiled in css
In css, you can use the background-repeat attribute to set the background image to be non-tiled, background-repeat attribute Set whether and how to repeat the background image. By default, the background image repeats horizontally and vertically. The background-repeat attribute defines the tiling mode of the image.
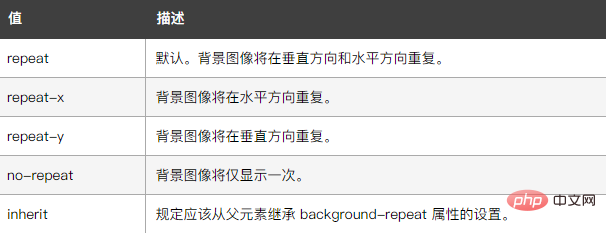
The attribute values are as follows:

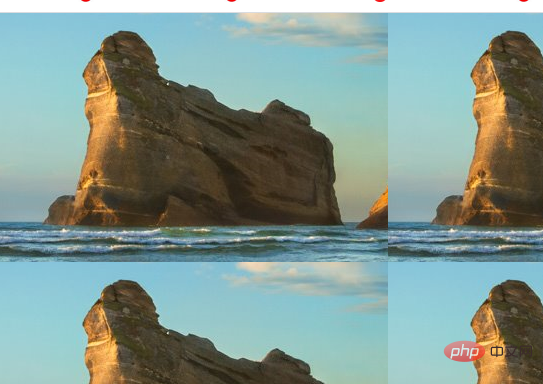
Let’s take a look at the example:
Output result:

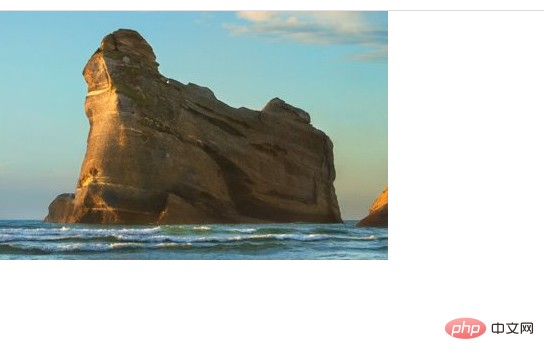
After adding the non-tiled style:
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to make the background image non-tileable with css. For more information, please follow other related articles on the PHP Chinese website!