
How to set the height of a row in the table: 1. Use the ".class" selector to match the specified row element according to the specified class name; 2. Use the "height" attribute to set the height of the matching row element, the syntax is " .class name {height: height value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is the method of setting the height of a certain row of the table in css?
In css, you can use the .class selector and height attribute to set the height of a certain row of the table. The height of a row. The .class selector is used to specify the style of all elements of a class. The height attribute is used to set the height of an element.
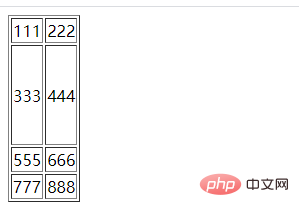
Let’s take an example to see how to set the height of a row in the table. The example is as follows:
Document
| 111 | 222 |
| 333 | 444 |
| 555 | 666 |
| 777 | 888 |
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of What is the method to set the height of a certain row of a table in css?. For more information, please follow other related articles on the PHP Chinese website!