
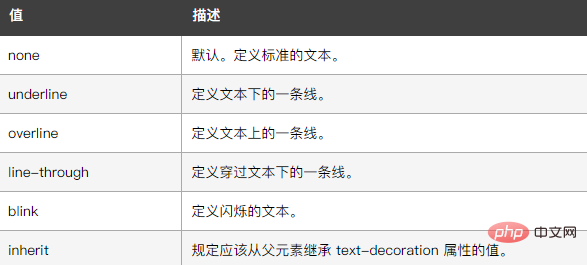
In css, you can use the "text-decoration" attribute to prevent the a tag from displaying underlines. The function of this attribute is to specify the decoration added to the element. When the value of this attribute is "none", the tag will be Displayed as standard text without underlining, the syntax is "a{text-decoration:none;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to prevent the a tag from being underlined in css
In css, you can use the text-decoration attribute to prevent the a tag from being underlined, text- The decoration attribute specifies the decorations added to the text.
What needs to be noted is:

Let’s take an example to see how to use text-decoration to prevent the underline of the a tag from being displayed. The example is as follows :
Document 这是一个a标签
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to prevent the a tag from being underlined in css. For more information, please follow other related articles on the PHP Chinese website!