
This article will take you through the Express middleware in node, and introduce the concept and middleware classification. I hope it will be helpful to everyone!

Express is a simple and flexible web application development framework that can be used to quickly build a fully functional web application; as a tool based on Node. The upper-layer service framework encapsulated by js, Express provides a simpler API, making the organization and management of applications easier through middleware and routing.
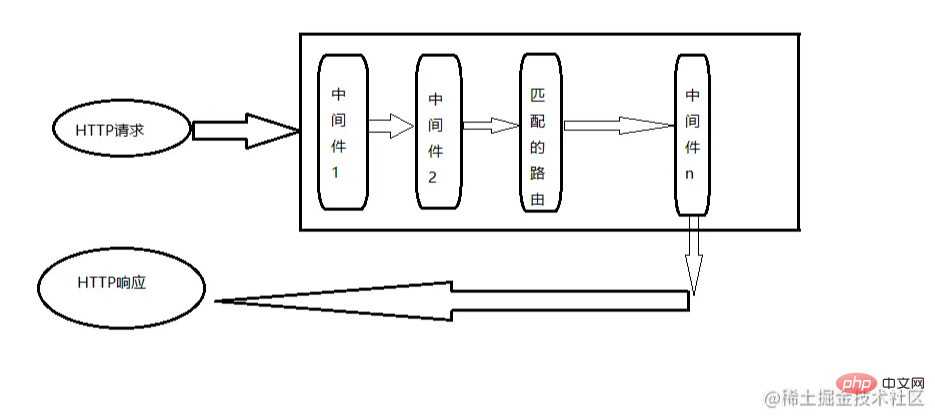
Middleware is a number of sub-processing functions after modularizing the request processing function. A series of sub-processing functions can form a middleware Stack;
Middleware is a function that can access the request object req, response object res and next() function in the request-response cycle of the application. The next() function is mainly responsible for passing control to the next middleware; if the current middleware does not terminate the request and next() is not called, the request will be suspended and the middleware defined later will not be executed. ,
The execution order of middleware is strictly in accordance with the registration order from top to bottom.
Middleware function can perform the following tasks:
The main purpose of middleware is to process HTTP requests. Complete specific tasks such as login status verification, request logs, error handling, cookies, etc.

1 Application-level middleware
Use the app.use() function to Application-level middleware is bound to the application object instance
const app = express();
/*表示匹配任何路由*/
app.use(function(req,res,next){
console.log('请求时间:' + Date.now());
/*表示匹配完成这个中间件就继续往下执行。*/
next()
})2 Route-level middleware
Route-level middleware works in the same way as application-level middleware , just it is bound to the router instance
import express from 'express';
const app = express();
const router = express.router();
router.use(
'/user',
function (req, res, next) {
console.log(1);
next();
},
function (req, res, next) {
console.log(2);
next();
},
function (rex, res, next) {
console.log(3);
next();
}
);3 Error handling middleware
Error handling middleware always requires 4 parameters, 4 parameters must be provided to identify it as an error handling middleware function. Even if the next function is not required, it must be specified. Otherwise the next function is interpreted as a regular middleware and the error cannot be handled
app.use(function(err, req, res, next){
console.log(err.stack);
res.status(500).send(err);
})4 Built-in middleware
Express has the following built-in middleware:
##5 Third-party middleware
Third-party middleware such as body-parser, cookie-parser, etc.6 Custom middleware
Custom middleware is defined as a function, accepting req, res ,next parameter, use app.use() to register middlewarefunction log(req,res,next) {
req.requestTime = Date.now();
next()
}
// 注册自定义中间件
app.use(log);// 自定义可配置中间件
function log(options) {
return function (req,res,next) {
// 根据options实现中间件功能
next
}
}nodejs tutorial! !
The above is the detailed content of Node Express learning and chatting about middleware. For more information, please follow other related articles on the PHP Chinese website!