
Deletion method: 1. Use the removeAttr() method, the syntax is "$(element).removeAttr("Attribute name")", the attribute name can be id, class or style; 2. Use the removeClass() method , syntax "$(element).removeClass("class name")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method of removing styles
Method 1: Use the removeAttr() method
removeAttr () method removes attributes from selected elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").removeAttr("id");
$("p").removeAttr("style");
$("p").removeAttr("class");
});
});
</script>
<style>
#h1{
color: red;
}
.box{
color: #FFC0CB;
}
</style>
</head>
<body>
<h1 id="h1">这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p class="box">这是另一个段落。</p>
<button>删除样式</button>
</body>
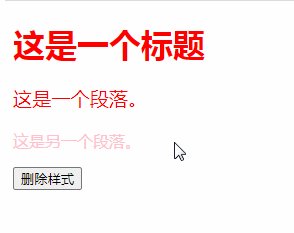
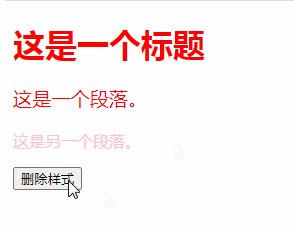
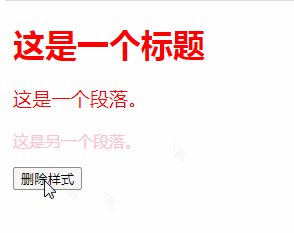
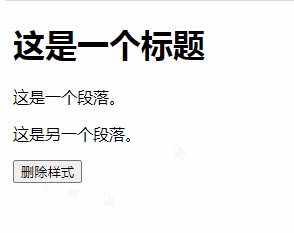
</html>Rendering:

Method 2: Use the removeClass() method
removeClass( ) method removes one or more classes from the selected elements.
Note: If no parameters are specified, this method will remove all classes from the selected elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass();
$("div").removeClass("intro");
});
});
</script>
<style>
.box1 {
color: #FFC0CB;
}
.box2 {
color: #FFC0CB;
}
.box3 {
color: #FFC0CB;
}
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p class="box1">这是一个段落。</p>
<p class="box2">这是一个段落。</p>
<p class="box3">这是一个段落。</p>
<div class="intro">这是另一个段落。</div><br>
<button>删除样式</button>
</body>
</html>Recommended related video tutorials: jQuery Tutorial (Video)
The above is the detailed content of How to delete styles in jquery. For more information, please follow other related articles on the PHP Chinese website!