
In query, you can use the attr() method to change the inline style. You only need to set the value of the style attribute of the element through attr(). The syntax is "$(element).attr("style", "Inline style code")" or "$(element).attr({style:"Inline style code"})".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
How jquery changes the inline style
The inline style is written in the style attribute of the HTML tag and is the attribute value of the style attribute; we Inline styles can be changed through the value of the style attribute.
If you want to control the attributes of the label, you can use the attr() method.
attr() method sets or returns the attribute value of the selected element.
Syntax for setting the style attribute:
$(元素).attr("style","行内样式代码")
$(元素).attr({style:"行内样式代码"})Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
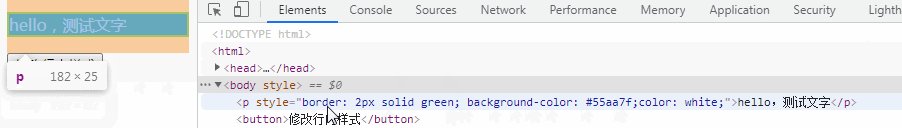
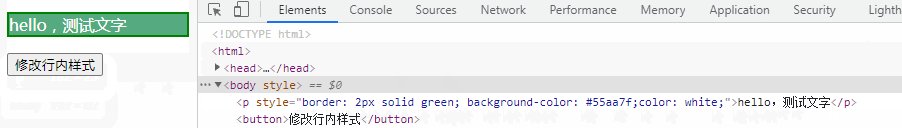
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p>
<button>修改行内样式</button>
</body>
</html>
Recommended related video tutorials: jQuery tutorial (video)
The above is the detailed content of How to change inline style in jquery. For more information, please follow other related articles on the PHP Chinese website!