
In JavaScript, reflow is also called reflow, which refers to the process in which the browser re-renders part or all of the DOM when part or all of the rendering tree changes due to the size, layout, hiding, etc. of the element. ; To put it simply, it means to reformat the entire page.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
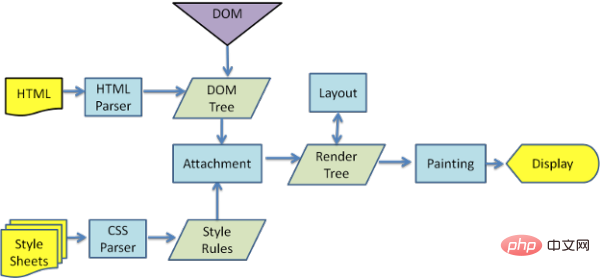
Let’s briefly understand the rendering process of the browser (pictures come from the Internet)

# #The process of the browser generating the rendering tree (pictures from the Internet)

Reflow is also called rearrangement. In fact, literally, rearrangement is easier to understand (that is, rearrangement of the entire page).
Redraw
When will reflow or redraw be triggered?
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
How to reduce reflow and redraw?
3. Animation effects are applied to elements whose position attribute is absolute or fixed
4. Avoid using table layout
5. Use css3 hardware acceleration to prevent animation effects such as transform, opacity, and filters from causing reflow and redraw
2. JS operations to avoid reflow and redraw
3. Hide the element first, modify it and then display the element, because the DOM operation on display:none Will not trigger reflow and redraw
4. Avoid looping to read attributes such as offsetLeft and save them before looping
5. For complex animation effects, use absolute positioning to separate them from the document flow, otherwise it will cause the parent A large number of reflow elements and subsequent elements
Summary:
[Recommended learning:
javascript advanced tutorialThe above is the detailed content of What is reflow in javascript. For more information, please follow other related articles on the PHP Chinese website!