
Jquery method to delete elements but retain child elements: 1. Use the children() method to obtain all child elements of the specified element; 2. Use the unwrap() method to delete the parent element of the child element but retain the child elements, syntax "$("specified element").children().unwrap();".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
jquery deletes elements but retains child elements
In jquery, you can use the children() unwrap() method to delete specified elements but retain them its child elements.
The children() method returns all direct child elements of the selected element.
The unwrap() method removes the parent element of the selected element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
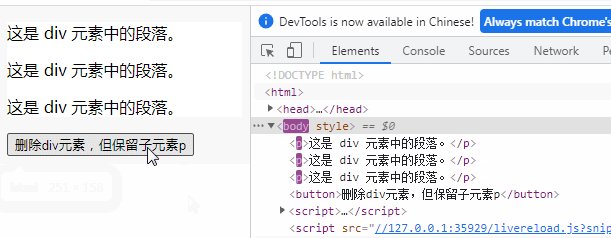
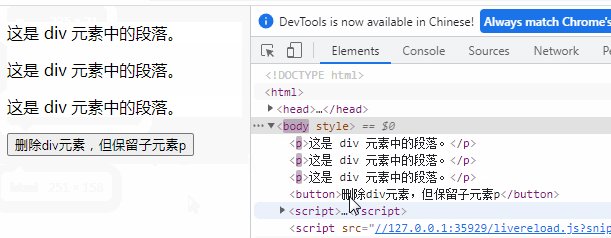
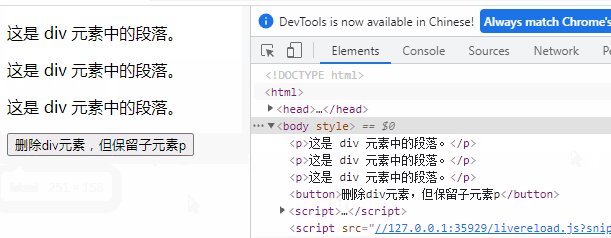
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
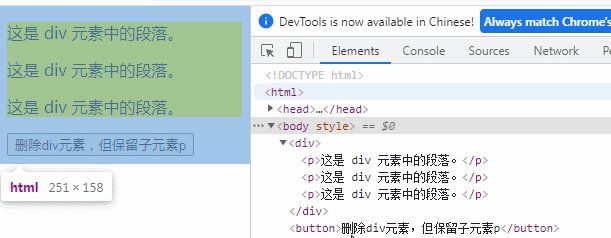
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素,但保留子元素p</button>
</body>
</html>
Recommended related video tutorials: jQuery Tutorial (Video)
The above is the detailed content of How to delete elements but keep child elements in jquery. For more information, please follow other related articles on the PHP Chinese website!