
In jquery, you can use the attr() method to modify the value of the disabled attribute, the syntax "$(selector).attr("disabled", attribute value)" or "$(selector).attr({ "disabled":property value})".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the attr() method to modify the value of the disabled attribute.
attr() method sets or returns the attribute value of the selected element.
Syntax for setting attribute values:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})attribute: specifies the name of the attribute.
#value: Specifies the value of the attribute.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("input").attr({"disabled":false});
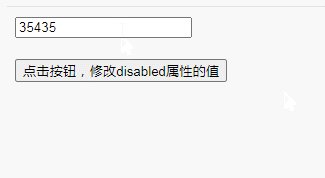
$("input").attr("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>点击按钮,修改disabled属性的值</button>
</body>
</html>
Related video tutorial recommendation:jQuery tutorial(video)
The above is the detailed content of How to modify the value of disabled attribute in jquery. For more information, please follow other related articles on the PHP Chinese website!