
This article will take you to learn about the line wrapping problem in bootstrap and see how grid columns wrap. I hope it will be helpful to everyone!

In the previous sections, we have more or less introduced some related issues about grid line wrapping. Knowledge, there are also relevant demonstrations in the code. This lesson will separate line breaks and explain them in detail, because if you are not proficient in the related knowledge of line breaks, it is easy to cause large deviations in web page layout, or inexplicable problems. . In addition, when I talked about it before, most of the rows fit perfectly, for example, 4 columns divided into 2 rows, but the problem often occurs when the rows are not full, such as 3 columns or 5 columns divided into two rows. If you don’t pay attention to how the last row is displayed, It's easy to go wrong. [Related recommendations: "bootstrap Tutorial"]
Frequently Asked Questions about Grid Line Breaking:
No line wrapping where the line should be broken
Line wrapping where it shouldn’t be
The last line of automatic wrapping is confusing
.row-cols-*UsageThe row we used earlier is a simple <div class="row">, in fact, for row, you can further use the <code>row-cols-* class to quickly set the number of columns that can best present content and layout. The normal .col-* classes apply to individual columns (e.g. .col-md-4), while the row-cols-* classes are set as shortcuts on the parent .row of. The asterisk of
.row-cols-* can be written with numbers. The numbers represent the number of columns to be displayed in a row, not the width. This should not be confused with the ordinary .col- * is confused. You can also use .row-cols-auto to adapt the width, but in this case, the layout is likely to be out of your control.
Let’s still use code to demonstrate the following:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
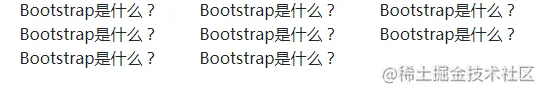
<div class="row row-cols-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>The display results are as follows

Try to put 3 in row-cols-3 Change to 2, 4, 5, 6, etc. to see the effect. Did you find that there is another little surprise? By setting the column width col- we cannot display 5 columns in one row on average, but we can achieve it by setting row-cols-5.
.row-cols-*-*UsageSame as setting the width of the column, setting the number of rows also supports responsive design. The following code shows the details Usage, please note that there is no such class as row-cols-xs-1, please use row-cols-1, which means the smallest screen is the smallest screen if it is not written by default.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
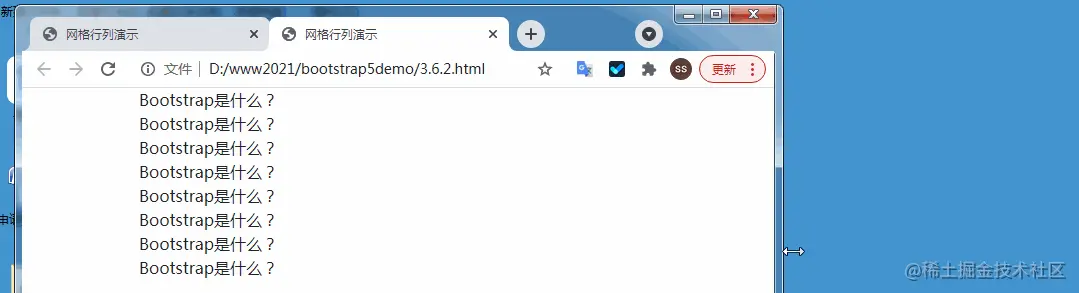
<div class="row row-cols-md-1 row-cols-md-2 row-cols-lg-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>Responsive effect animation

When in a row, each cell has a width value set , when the remaining width in a row cannot accommodate the next cell, it will automatically wrap. I have already explained and demonstrated this part in detail in "Section 4 Bootstrap Web Page Layout Grid System", so I won't go into details here. If there is anything you don't understand, please refer to Section 4.2.4.
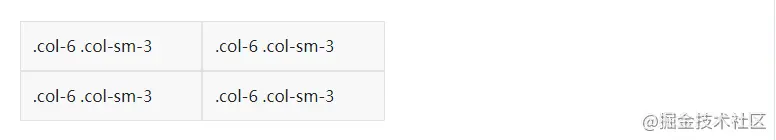
In Bootstrap, forcing line wrapping without changing the width of each column is usually done by adding multiple rows, but sometimes it is necessary to force line wrapping after a certain column in a row. At this time, you can use a little trick: where you need to wrap the line, add a div with a width of 100% and a height of 0 to achieve forced line wrapping.
<div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- 此处强制换行 --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>
Originally displayed on one line, it is displayed on two lines.

For more knowledge about bootstrap, please visit: bootstrap basic tutorial! !
The above is the detailed content of A brief discussion on how to wrap columns in Bootstrap grid layout. For more information, please follow other related articles on the PHP Chinese website!