
Methods used to display hidden elements in jquery: 1. show() and hide(); 2. toggle(), which can switch the visible state of elements; 3. slideDown(), which can display and slide in a sliding manner. Hidden elements; 4. css(), which can display and hide elements by controlling the "display" attribute of the element.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
There are many ways to show and hide p methods in jquery, such as the relatively simple functions show(), hide(), toggle(), slideDown() and css to set the style attribute of p. , let me introduce it below.
show() and hide() methods
show() can display hidden
elements.
$(".btn2").click(function(){
$("p").show();
});hide() can hide visible
elements:
$(".btn1").click(function(){
$("p").hide();
});This function is often used with show
toggle() method
toggle() method switches the visible state of an element.
If the selected elements are visible, then hide these elements. If the selected elements are hidden, then display these elements.
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>slideDown() method
Show hidden
elements in a sliding manner:
$(".btn2").click(function(){
$("p").slideDown();
});css() method
css() method sets or returns one or more style properties of the selected element.
Return CSS properties
To return the value of the specified CSS property, please use the following syntax:
css("propertyname");
$("p").css("display","none");See an example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {});
function hiden() {
$("#divObj").hide(); //hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,fast
}
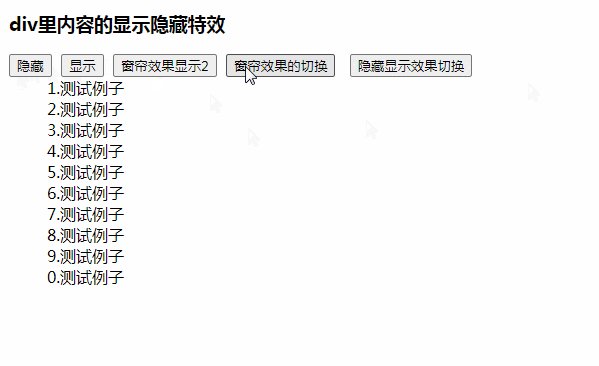
function slideToggle() {
$("#divObj").slideToggle(2000); //窗帘效果的切换,点一下收,点一下开,参数可以无,参数说明同上
}
function show() {
$("#divObj").show(); //显示,参数说明同上
}
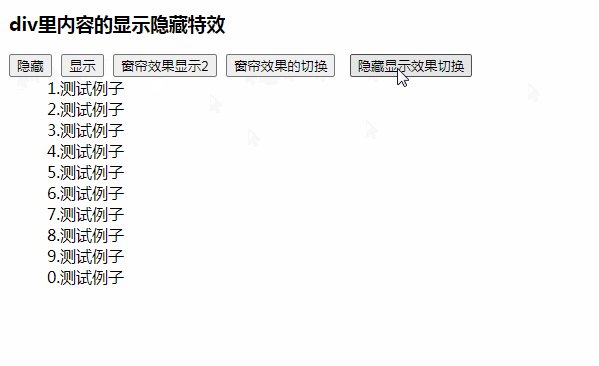
function toggle() {
$("#divObj").toggle(2000); //显示隐藏切换,参数可以无,参数说明同上
}
function slide() {
$("#divObj").slideDown(); //窗帘效果展开
}
</script>
</head>
<body>
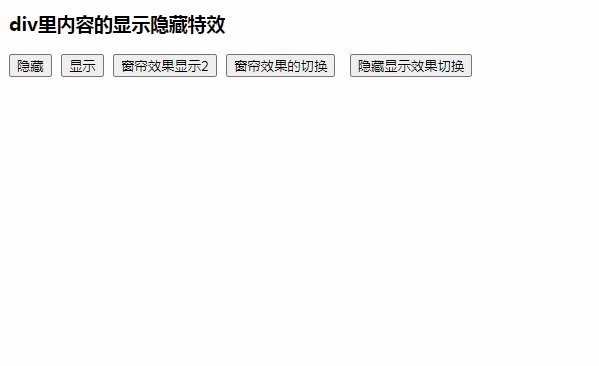
<h3>div里内容的显示隐藏特效</h3>
<input type="button" value="隐藏" onclick="hiden()" />
<input type="button" value="显示" onclick="show()" />
<input type="button" value="窗帘效果显示2" onclick="slide()" />
<input type="button" value="窗帘效果的切换" onclick="slideToggle()" />
<input type="button" value="隐藏显示效果切换" onclick="toggle()" />
<div id="divObj" style="display:none">
1.测试例子<br />
2.测试例子<br />
3.测试例子<br />
4.测试例子<br />
5.测试例子<br />
6.测试例子<br />
7.测试例子<br />
8.测试例子<br />
9.测试例子<br />
0.测试例子<br />
</div>
</body>
</html>
Recommended related tutorials: jQuery video tutorial
The above is the detailed content of What to use to show and hide elements in jquery. For more information, please follow other related articles on the PHP Chinese website!