
What is vitepress? This article will take you through the advantages of vitepress and introduce how to upgrade vuepress to vitepress. I hope it will be helpful to you!

Before vue3, I believe everyone has used or heard of vuepress. It is a static website generator based on vue that can be used to write documents. For specific content, please see VuePress official website.
But now there is vue3, there is also vite, and then there is a vitepress built on top of vite. (For the motivation generated by Vitepress, you can check the official website for explanation). [Related recommendations: "vue.js Tutorial"]
.vitepress/config.js
Used vue3's improved template static analysis to stringify static content as much as possible
Used vite
Faster dev service startup
Faster hot updates
Faster builds ( Using Rollup)
The vitepress used below is version v0.20.0
1. Install vitepress
npm install vitepress
It turns out that when using vuepress, there will definitely be a docs folder (if not, you can create it yourself one).
2. Change the entry file to index.md
Note: The entry file of vuepress is docs/readme.md, and the entry file of vitepress is index.md, so this place To change the name of the original readmeIf index.md has no other content, you can add some simple content
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3. Configure vitepress information
.vitepress Folder.vitepressconfig.jsconfig.js Add configuration information export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4. If you want to add the right navigation at the top, you can add <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: &#39;Home&#39;, link: &#39;/first-day&#39; },
{
text: &#39;Components&#39;,
link: &#39;/test&#39;
},
],
}
}</pre><div class="contentsignin">Copy after login</div></div>
themeConfig Note: nav The navigation link needs to be consistent with the linked file name and is case-sensitive
5. Add the left navigation and also add
themeConfig It should be noted that the link children in
vuepress is a specific link, and the displayed navigation name is the title in each .md file
The children of vitepress is an object array, text represents the navigation name, and link is the real link
If there are multiple routes, be sure to write the default route at the end
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6. Add the script to package.json
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7. Uninstall vuepress
npm uninstall vuepress
At first, I wrote the default route at the front. I found that the route was not updated when I switched routes, and it was still the default route. Later I found that I needed to put the default route. Written in the last
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
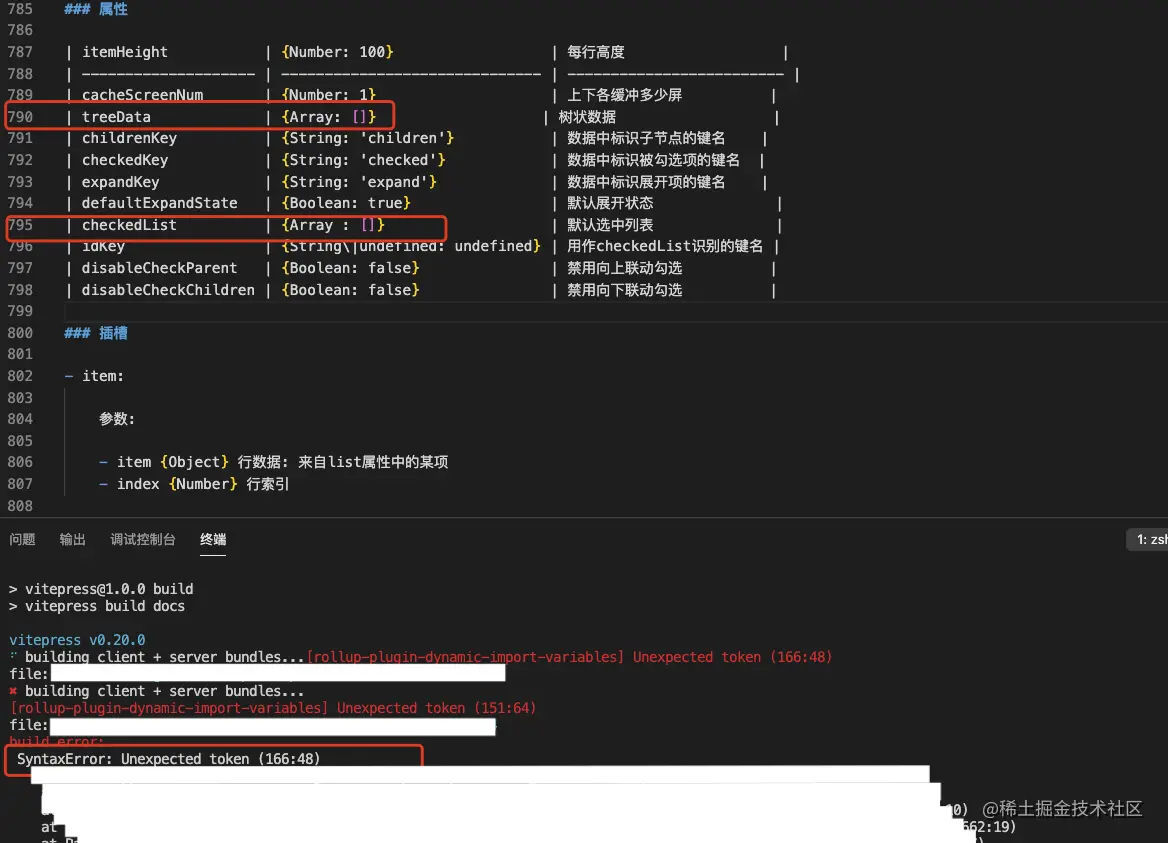
}There cannot be a space after the data type. The number of rows reported in the error does not match at all, which leads to troubleshooting. (for a long time), as shown below

vitepress will convert the last level of the path to *.html (if it ends with /, go back and find index.md in the folder) , if it is other file types, if *.txt, the file
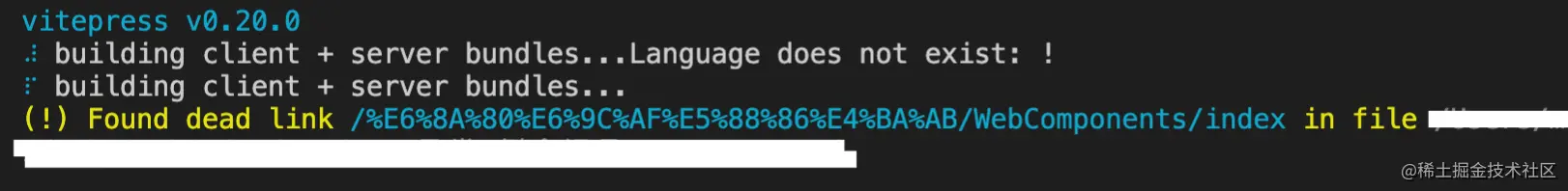
If there is such a link format in markdown[Technology Sharing](/Technology Sharing/WebComponents/), an error will be reported when npm run build. The error message is as shown below. In this case, use <a href=""></a> tag link instead

If there is no http protocol, an error will also be reported
More programming related knowledge, Please visit: Introduction to Programming! !
The above is the detailed content of What is vitepress? How to upgrade vuepress to vitepress?. For more information, please follow other related articles on the PHP Chinese website!