
Search method: 1. Use ":not()" and "[attribute]" selectors, syntax "$("Element:not([attribute])")"; 2. Use not() Method and "[attribute]" selector, syntax "$(element).not([attribute])".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, if you want to find elements containing a certain attribute, you need to use the attribute selector [attribute].
To find elements that do not contain a certain attribute, you need to combine a negative selector ":not()" or the not() method.
Grammar:
:not([attribute]) not([attribute])
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li:not([id])").css("background-color", "#B2E0FF");
$("li").not("[class]").css("background-color", "#ff0307");
});
</script>
</head>
<body>
<html>
<body>
<div id="choose">
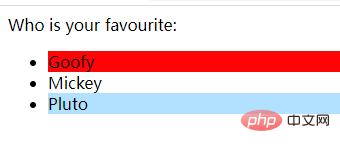
Who is your favourite:
<ul>
<li id="li1">Goofy</li>
<li id="li2" class="li">Mickey</li>
<li class="li">Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
The above is the detailed content of How to find elements without a certain attribute in jquery. For more information, please follow other related articles on the PHP Chinese website!