
In jquery, you can use the html() method to replace the content in the text. The function of this method is to return or set the content of the selected element. The syntax is "$(selector).html(content)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the html() method to replace the content in the text.
html() method returns or sets the content (inner HTML) of the selected element. If this method does not set parameters, it returns the current content of the selected element.
When using this method to set a value, it will overwrite the content of all matching elements.
Syntax
$(selector).html(content)
content: Optional. Specifies the new content of the selected element. This parameter can contain HTML tags.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<style>
#btnTex{width:0px; height:0px; margin: 0px;}
</style>
<body>
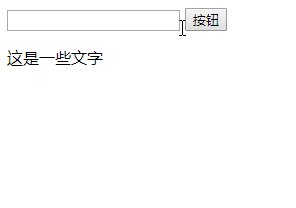
<input id="text" type="text" />
<input id="btn" type="button" value="按钮" />
<p id="p">这是一些文字</p>
<script type="text/javascript" charset="utf-">
$(function(){
var text = $('#text');
var btn = $('#btn');
var p = $('#p');
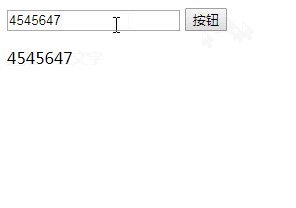
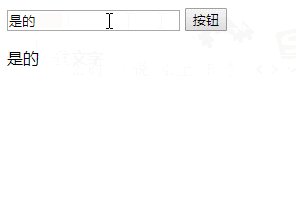
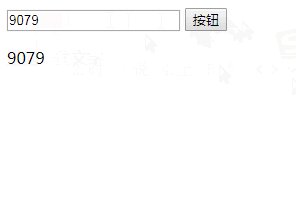
btn.click(function(){
p.html(text.val());
})
})
</script>
</body>
</html>
Related tutorial recommendations: jQuery video tutorial
The above is the detailed content of How to replace content in text with jquery. For more information, please follow other related articles on the PHP Chinese website!