
Difference: 1. Inline boxes do not adhere to the strict box model, while block boxes do. 2. The space occupied by the block box in the browser is composed of the element size, padding, border and margin; while the inline box is determined by the element size. 3. The height of the inline frame cannot be set, but the height of the block frame can be set. 4. The browser will ignore the padding and margin settings in inline boxes, but not in block boxes.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Everyone knows that DOM elements are divided into inline elements and block elements under the definition of css style. Due to the browser's box model, we can treat elements as boxes, so these two categories are also called inline boxes and block boxes. This article aims to introduce the different rendering modes of browsers for these two boxes.
Block box (block element)
Strictly adhere to the box model - the space occupied by an element in the browser is determined by the element size, padding, border and The composition of margins also obeys the principle of margin superposition. The so-called margin superposition principle is not exactly a summation principle but a maximum principle. For example:
(1) There are two div elements next to each other. The upper div element has margin-bottom set, and the lower div element has margin-top set. Add it to both divs. A border, then the effect displayed by the two divs in the browser at this time is not the sum of the margin-botton margin-top distance between the two borders, but the largest of the two distances.
(2) Not only are margin superposition rules applied to different and adjacent block elements, there are also superposition rules for adjacent margins of the same element. Think about an empty element. Aren't its outer top margin and outer bottom margin directly adjacent?
Inline boxes (inline elements)
Inline elements do not adhere to the strict box model. The vertical position it occupies in the browser is only determined by the size of the element and the height of the inline box cannot be set with CSS, and the browser will ignore the padding and margin settings.
No matter what value we set for margin, it has no effect, but there is a padding for the inline box.
For example, if you write a span on the page, add a border line to it, and then change the padding value, the border box will become taller. On the surface, it seems that the padding value supports the line. The height of the box. The height of the entire box is composed of the element height and the top and bottom padding. But if you write a div under the span, then a problem arises.
The div will not be as wide as the span padding, but will start a new line directly at the end of the span element's line height.
This shows that the browser's interpretation of the span box is completely different from that of the block box. The vertical padding and margin will not occupy the space for the element in the browser. The height of the inline box is only determined by the height of the inline box. The content is automatically supported, and because of this approach the only way to change the height of the inline box is to set the line height for the inline element.
Instructions:
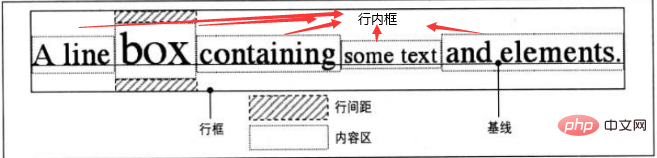
The height of the inline box = text height line spacing
Height of the line box = The top of the highest inline box - the bottom of the lowest inline box
The distinction between the highest and the lowest is because there may be fonts of different sizes and fonts with different upper and lower positions in the same line, so there are different The height of the inline box.
From a broad perspective, inline boxes are for individuals, and line boxes are for a whole.
As shown below, the box where the box is located is the highest point and the lowest point of the entire row, and the row frame is supported by it.
So the line box = the inline box of the box.
The other small boxes are the inline boxes of each text.

(Learning video sharing:css video tutorial)
The above is the detailed content of What is the difference between css inline box and block box. For more information, please follow other related articles on the PHP Chinese website!