
Solution to the table cell border not displaying: Use the border attribute to add a border style to the table cell label "
", the syntax " ... ".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
htmlThe border of the table cell is not displayed. Solution:
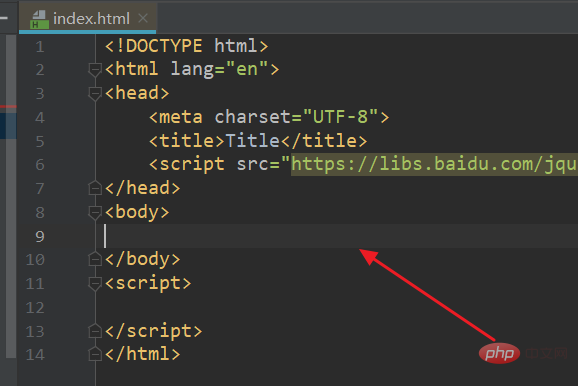
1. First, open the html editor and create a new html file, for example: index.html.

2. In the
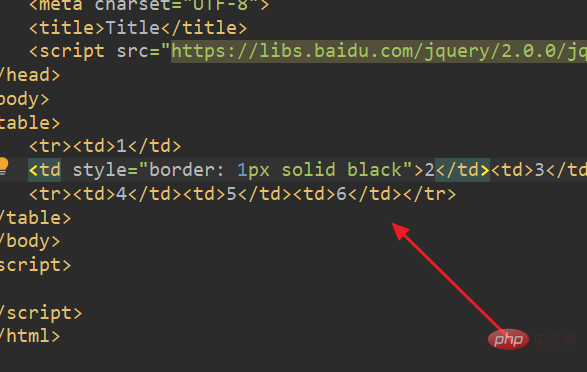
tag in index.html, enter the html code:<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
In HTML, make the border of the table The attribute that needs to be set if it is not displayed is border.
Table borders are straight lines around table items that separate rows, columns, and cells. By default, borderless tables are displayed.
border=n, specifies the pixel value of the table border width. The larger the number, the wider it is. 0 means no border.

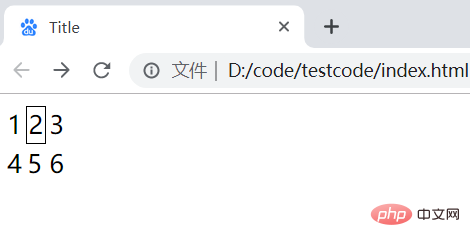
#3. The browser runs the index.html page. At this time, only the second cell in the table has a wireframe display.

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of What to do if the borders of html table cells are not displayed. For more information, please follow other related articles on the PHP Chinese website!