
Javascript method to obtain the content of the text box: 1. Use the value attribute, the syntax "text box object.value"; 2. Use the innerHTML attribute, the syntax "text box object.innerHTML".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript gets the content of the text box
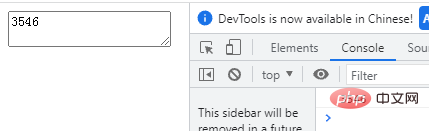
Method 1: Use the value attribute
<textarea id="text">3546</textarea>
<script>
var text=document.getElementById("text");
console.log(text.value);
</script>Output the result :

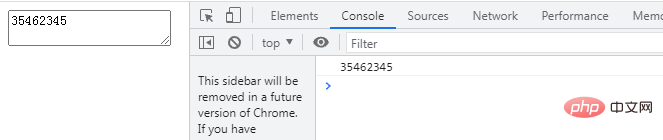
##Method 2: Using innerHTML attribute
<textarea id="text">35462345</textarea>
<script>
var text=document.getElementById("text");
console.log(text.innerHTML);
</script> 
javascript advanced tutorial]
The above is the detailed content of How to get the content of the text box in javascript. For more information, please follow other related articles on the PHP Chinese website!