
Vuejs method to implement class switching: 1. Create an HTML web page infrastructure; 2. Introduce vue.js; 3. Initialize a vue instance; 4. Bind an event @click to the button; 5. Create The class cgcolor to switch colors; 6. Just use active to judge by binding calss.

The operating environment of this article: windows7 system, vue2.9.6 version, DELL G3 computer.
How does vuejs implement class switching?
vue implements class switching:
The first step is to facilitate us to write Code, I will use the html editor sublime-text to write the code. The details are as shown below

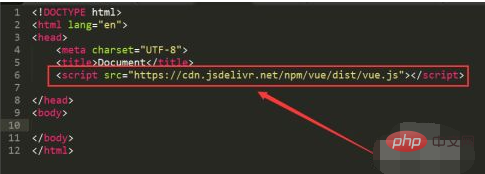
The second step is to create an html web page infrastructure, and then want to use vue .js framework, we first introduce vue.js. You can go to the official website to download or reference the online vue.js library. The details are as follows


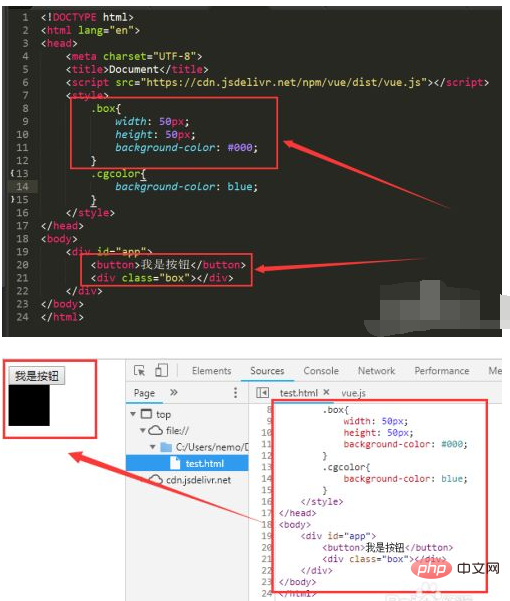
The third step, after introducing vue.js, let’s briefly talk about the effect of the example we want to achieve,
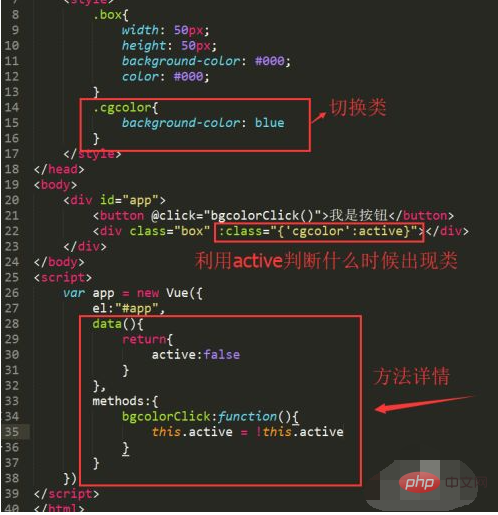
(There is a black box, click the button and the black box will turn blue, click the box again, The box turns back to black, and then loops like this.) The detailed code is as follows
, and the details are as shown below

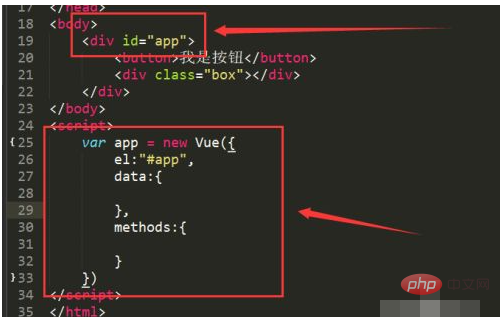
The third step, after creating it, we initialize a The vue instance, detailed code and effects are as shown below

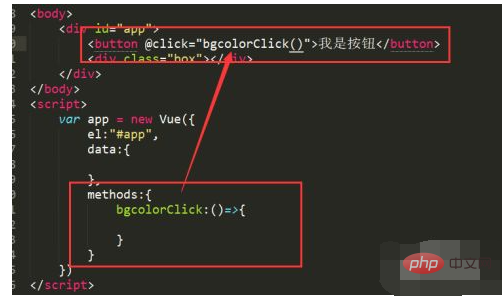
The fifth step is to bind an event @click to the button, and then write the event method in methods, as detailed below Figure

In the sixth step, we create a class cgcolor to switch colors, then create a new status label active in the data, and then use active to judge by binding calss , the details are as shown below

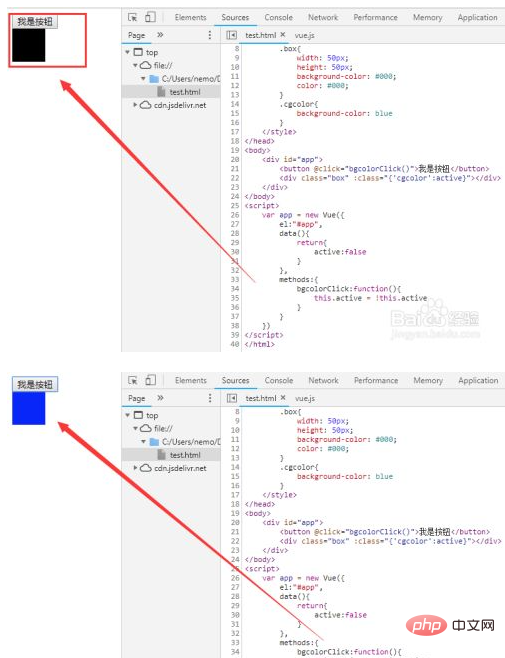
The seventh step, the final effect is as follows, click once and the box turns blue, then click it again to turn it black, the details are as shown below

Recommended learning: "The latest 5 vue.js video tutorial selections"
The above is the detailed content of How to implement class switching in vuejs. For more information, please follow other related articles on the PHP Chinese website!