
JavaScript supports trigonometric functions. Trigonometric functions in js are all static methods and must be called using Math, so the syntax format is "Math.sin(x)", "Math.cos(x)", "Math.tan(x)".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript supports trigonometric functions. They are: "Math.sin(x)", "Math.cos(x)", "Math.tan(x)".
Let’s take a look at JavaScript’s support for trigonometric functions.
First of all, let’s review the basic knowledge of trigonometric functions that we learned in high school. I will introduce a few simple ones here. The first one is the sin function, the second one is the cos function, and the third one is It is the tan function, four or four is the atan function, and the sin function in mathematics is actually the value obtained by comparing the opposite side of a triangle to the hypotenuse. Let’s look at an image

Then cos30=x/r, the cos function is the ratio of the opposite side to the superior side, tan30=y/x, and the tan function is the ratio of the opposite side to the superior side, Through these formulas, we can easily get the value of this trigonometric function, and then we can do interesting things with these values! !
There are actually some differences between the trigonometric functions in JavaScript and the trigonometric functions in mathematics. The first is that the writing is different. The trigonometric functions in js are all static methods and must be called using Math. The three functions are Math.sin(), Math.cos(), Math.tan().
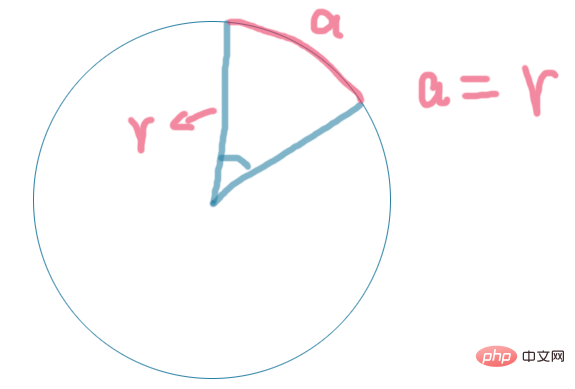
This is easy to understand. Then the second difference is that the parameters accepted by trigonometric functions in mathematics are angles, but the parameters accepted in js are radians. Some friends may be confused. Radian angles What the hell? ? ? Don't worry, here is a brief introduction. Let's first look at a circle

#If the length of a side of a circle is equal to the radius of the circle, then this side represents One radian, just like the red part in the picture, represents one radian. This is actually just a concept. What we really want to use is to convert the angle we want into radians. Here we directly apply the mathematical formula 1 Angle = π /180 Then 10 angles are equal to 10*π/180
Then we have to use js’s Math.sin() to calculate the 30-degree angle What is equal to, then it should be written as Math.sin(30*Math.PI/180). Note here that π in js is Math.PI. I believe that everyone must have some understanding of the trigonometric functions of js here, so let's take a look at a small practical example.
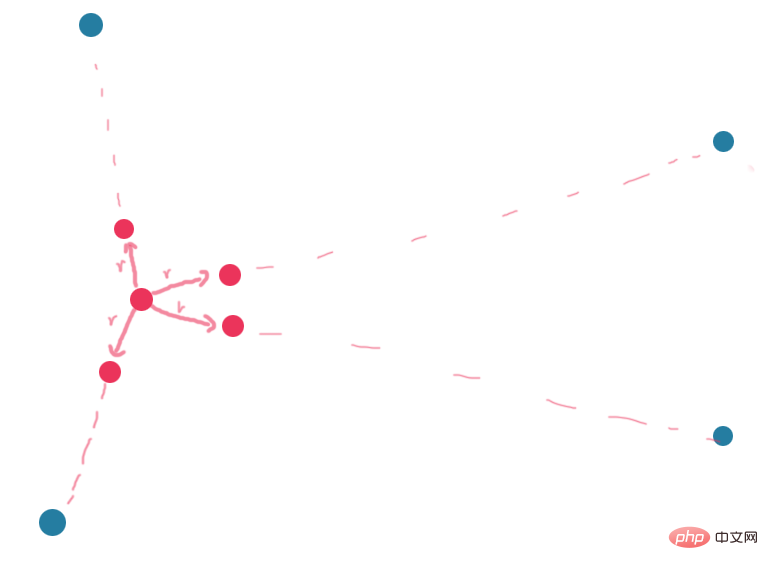
First of all, there is a need. There is a small ball on the page. I want my mouse to move there when my mouse is placed on the page. The ball will move to the corresponding position. Note that it does not move to the position of the mouse, but to the corresponding position. It is not easy to post the URL here. Let's post a picture to see.

Among them, the red ball represents a muzzle. The blue ball represents the position of the mouse. When the mouse is placed at different positions on the page, the red ball will move to the corresponding angle, but we also see that there is an r, indicating the range of the plane. Well, the range that the red ball can move is actually the radius of a circle. The larger r is, the greater the range the ball can move! ! (For those who don’t understand, just copy the following example and run it.)
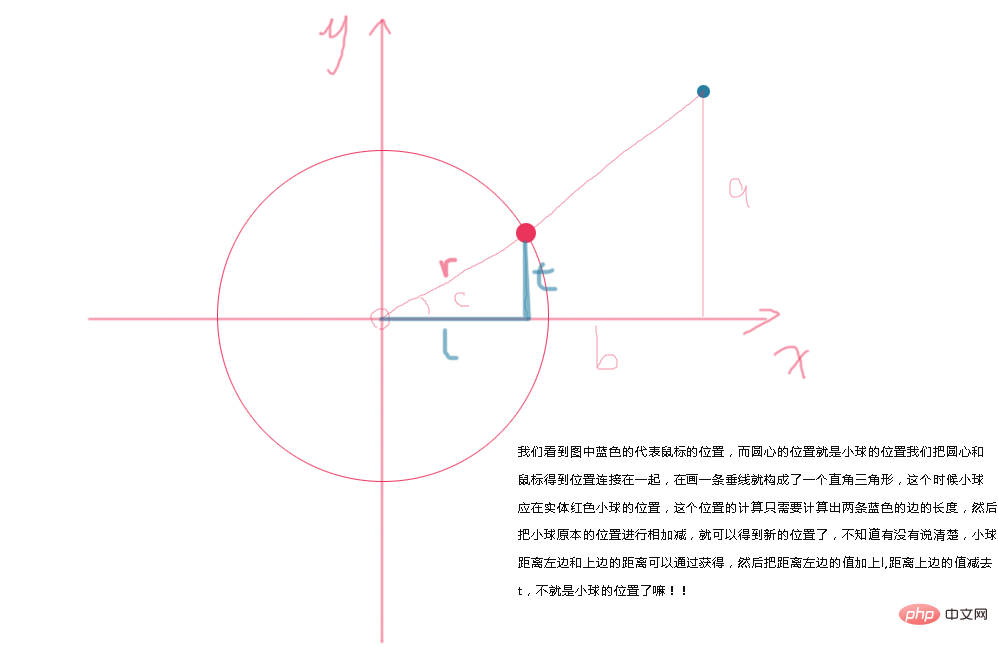
The implementation of this function requires us to use trigonometric functions to detect the position of the mouse and detect it in a 360-degree range. , here you need to calculate the distance to the left and the distance to the top of the red ball through the angle, and then assign them to the ball! ! Let’s look at another picture

#The following is the code of this case, friends who are interested can take a look!
/***********例子来了*************/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
#box{width:30px;height:30px;background:red;position:absolute;top:400px;left:400px;border-radius:15px;}
</style>
</head>
<body>
<p id="box"></p>
</body>
<script>
var obox = document.getElementById('box');
var r=50;
document.onmousemove=function(ev){
var oev = ev||event;
var x = Math.abs(oev.clientX-obox.offsetLeft);
var y = Math.abs(oev.clientY-obox.offsetTop);
var angle = Math.atan(y/x);
var cx=0;
var cy=0;
if(oev.clientX>=obox.offsetLeft && oev.clientY<=obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY<obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*r;
}
if(oev.clientX>obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*r;
}
obox.style.top = 400+cy+'px';
obox.style.left = 400+cx+'px';
}
</script>
</html>【Recommended learning: javascript advanced tutorial】
The above is the detailed content of Does JavaScript support trigonometric functions?. For more information, please follow other related articles on the PHP Chinese website!