
Five ways to pass values in vue components: 1. Parent component passes value to child component; 2. Child component passes value to parent component; 3. Passes parameters between adjacent sibling components; 4. Parameters are passed between distant sibling components; 5. EventBus parameters are passed.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
Parent component passes value to child component:
Subcomponents pass values to parent components:
Pass parameters between adjacent sibling components (brothers)
Passing parameters from distant brothers (cousins)
EventBus passing parameters
Principle : The parent controls the child. Through the props attribute of the child component, it throws the child component's custom label attribute to receive the operating status of the parent component.
Example: A button in the parent controls the display and hiding of a p in the child component.
Effect:

Principle: The child controls the parent, and the child component binds custom events. To handle the method function of the parent component, trigger your own custom event through .$emit('custom event',[parameter])
Example: a button in the child component controls a p in the parent component Show hide
Effect:
Principle: through a public parent The element serves as a bridge (instance component), combined with parent-child props parameter passing and child-parent custom events
Example: c1 and c2 are brothers. c1 can control the display and hiding of elements in c2
Effect :

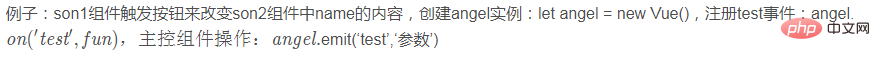
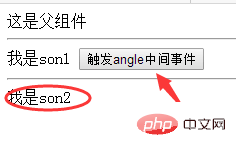
Principle: By creating an intermediate instance and registering an event, in the controlled component, The function to be executed is carried through the event. In the main control component, the corresponding operation is changed through the event

Effect:
Before clicking :

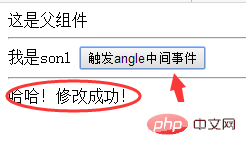
After clicking:

Vue.prototype.$EventBus = new Vue()
我是组件A
我是组件B
vue.js Tutorial"
The above is the detailed content of What are the five ways to pass values in vue components?. For more information, please follow other related articles on the PHP Chinese website!