
Javascript timer has 2 functions, namely: 1. setTimeout() function, which is used to execute certain codes after a specified time (unit is milliseconds). The code will only be executed once; 2. The setInterval() function is used to repeatedly execute certain codes according to a specified period (unit: milliseconds).

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript timer, sometimes called "timer", is used to perform certain tasks after a specified time has passed, similar to the alarm clock in our lives.
In JavaScript, we can use timers to delay the execution of certain codes, or to repeatedly execute certain codes at fixed intervals. For example, you can use a timer to regularly update the ads on the page or display a real-time clock, etc.
JavaScript provides two ways to set timers, namely setTimeout() and setInterval(). The differences between them are as follows:
| Method | Description |
|---|---|
| setTimeout() | Execute certain codes after the specified time (unit is milliseconds), the code will only be executed once |
| setInterval() | Repeatedly execute certain codes according to the specified period (unit: milliseconds). The timer will not stop automatically unless the clearInterval() function is called. To manually stop or close the browser window |
setTimeout()
JS setTimeout() function is used to Execute some code, the code is executed only once.
The syntax format of the JS setTimeout() function is as follows:
setTimeout(code,millisec)
The parameter description is as follows:
code Required. The string of JavaScript code to be executed after the function to be called.
#millisec Required. The number of milliseconds to wait before executing code.
The sample code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var myFun = function (str = 'JavaScript'){
document.write(str + "<br>");
};
setTimeout(myFun, 500, 'Hello');
setTimeout(myFun, 1000);
setTimeout(function(){
document.write("定时器<br>");
}, 1500)
setTimeout("document.write(\"setTimeout()\")", 2000);
</script>
</body>
</html>Running the above code will output the following content at an interval of 500 milliseconds:
Hello JavaScript 定时器 setTimeout()
setInterval ()
JS setInterval() function can define a timer that can be executed repeatedly. Each execution needs to wait for the specified time interval.
The syntax format of the JS setInterval() function is as follows:
setInterval(code,millisec[,"lang"])
The parameter description is as follows:
code Required. A function to be called or a string of code to be executed.
#millisec Required. The time interval, in milliseconds, between periodic executions or calls to code.
Tip: The timer defined by the setInterval() function will not stop automatically unless the clearInterval() function is called to manually stop or close the browser window.
The sample code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p id="one"></p>
<p id="two"></p>
<script type="text/javascript">
var num = 1;
var myFun = function (){
document.getElementById('one').innerHTML += num + " ";
num ++;
};
setInterval(myFun, 500);
setInterval(function(){
var d = new Date();
document.getElementById('two').innerHTML = d.toLocaleTimeString();
}, 1000);
</script>
</body>
</html>The running result is as follows:

JS cancel timer
When using setTimeout() or setInterval() to set a timer, both methods will generate a unique ID of the timer. The ID is a positive integer value, also known as the "timer identifier". Through this ID , we can clear the timer corresponding to the ID.
We can use the clearTimeout() or clearInterval() function to clear the timer created by the setTimeout() or setInterval() function respectively. When calling the clearTimeout() or clearInterval() function, you need to provide the unique ID of the timer as a parameter. The sample code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p>当前时间为:<span id="clock"></span></p>
<button onclick="stopClock(this);">停止</button><hr>
<button onclick="delayedAlert(this);">2秒后弹出一个提示框</button>
<button onclick="clearAlert();">取消</button>
<script type="text/javascript">
var intervalID;
function showTime() {
var d = new Date();
document.getElementById("clock").innerHTML = d.toLocaleTimeString();
}
function stopClock(e) {
clearInterval(intervalID);
e.setAttribute('disabled', true)
}
intervalID = setInterval(showTime, 1000);
var timeoutID;
var that;
function delayedAlert(e) {
that = e;
timeoutID = setTimeout(showAlert, 2000);
e.setAttribute('disabled', true)
}
function showAlert() {
alert('这是一个提示框。');
that.removeAttribute('disabled');
}
function clearAlert() {
clearTimeout(timeoutID);
that.removeAttribute('disabled');
}
</script>
</body>
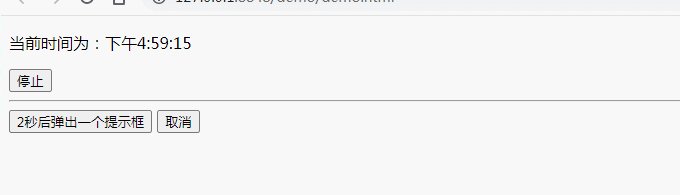
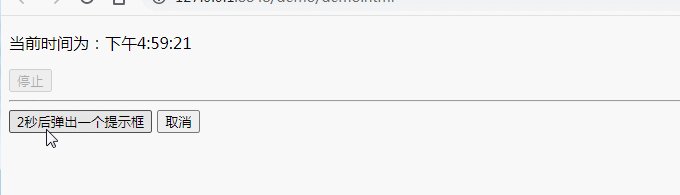
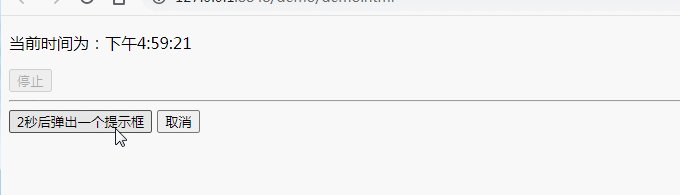
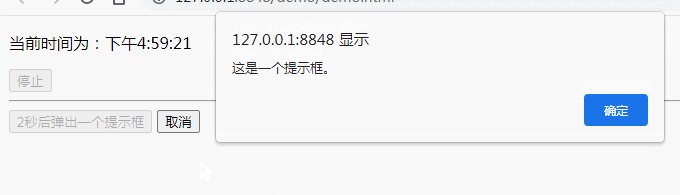
</html>The running result is as shown below:

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What functions does javascript timer have?. For more information, please follow other related articles on the PHP Chinese website!