
In JavaScript, there are generally three types of scopes, including block scope. The three types of scope are: 1. Global scope, which is the scope of global variables declared outside all functions; 2. Local scope, which is the scope of local variables declared within functions; 3. Block-level scope Domain is the area between the beginning of the block-level variable declaration statement and the end of the block.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The scope of a variable refers to the valid readable and writable range of the variable in the script code, that is, the area in the script code where the variable can be used. Before ECMAScript6, the scope of variables was mainly divided into global scope and local scope (also called function scope);
In ECMAScript6 and after, the scope of variables was mainly divided into global scope There are three types: local scope and block-level scope.
The variables in the corresponding scope are called global variables, local variables and block-level variables respectively.
Global variables are declared outside all functions;
Local variables are variables declared within the function body or named parameters of the function;
Block-level variables are variables declared in the block and are only valid in the block.
The scope of a variable is closely related to the declaration method. Variables declared using var have global scope and function scope, and there is no block-level scope; variables declared using let and const have global scope, local scope and block-level scope.
Note: Global variables in the strict sense belong to the properties of the window object, but variables declared by let and const do not belong to the window object, so they are not global variables in the strict sense. Here we only refer to their From a scope perspective, they are global variables.
Since var supports variable promotion, the global scope of the var variable is valid for the script code of the entire page; while let and const do not support variable promotion, so the global scope of the let and const variables refers to the script code from The entire area between the beginning of the declaration statement and the end of the script code of the entire page, and the area before the declaration statement is invalid.
Similarly, because var supports variable promotion, but let and const do not support variable promotion, local variables declared using var are valid throughout the function, while local variables declared using let and const are valid from the beginning of the declaration statement to The area between the end of the function is valid.
It should be noted that if the local variable and the global variable have the same name, then in the function scope, the local variable will overwrite the global variable, that is, it is the local variable that works in the function body; outside the function body, Global variables work, local variables are invalid, and a syntax error will occur when referencing local variables.
For block-level variables, their scope is the area between the beginning of the block-level variable declaration statement and the end of the block. The area between the beginning of the block and the block-level variable declaration statement is the "temporary dead zone". In this area, the block-level variables are not valid.
In addition, in non-strict running mode, variables do not need to be declared. These undeclared variables are global variables no matter where they are used. It is generally not recommended to use variables directly without declaring them, because this may cause some errors that are not easy to find.
[Example 1] Example of variable scope.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>变量作用域示例</title>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if(true){
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</head>
<body>
</body>
</html>The above script code declares 4 global variables, 3 local variables and 1 block-level variable respectively. Outside the scopeTest function, variables v1, v2, v3 and v4 are global variables; within the scopeTest function body, lv and v2 are global variables; in the if judgment block, lv is a block-level variable.
We see that local variables v1 and v2 have the same names as global variables v1 and v2. In the scopeTest function body, local variables v1 and v2 are valid, so the output results of these two variables in the function body are "bbb" " and "ccc"; outside the function body, the global variables v1 and v2 are valid, so outside the function body, the output results of these two variables are "JavaScript" and "JScript" respectively.
In addition, the block-level variable lv and the local variable lv have the same name. In the if judgment block, the block-level variable lv is valid, so the output result in the block is "123", while outside the block, the local variable lv Valid, the output result of the lv variable is "aaa".
In addition, the global variables v3 and v4 are not overwritten in the function body, so the value of the global variable is output, so the output result of v3 in the function body and outside the body is "Script", and the v4 variable The assignment is after the function call, so the output result of v4 in the function body is "undefined", while the output outside the function body is after the declaration, so the result is "VBScript". lv is a local variable, so accessing it outside the function will report a "ReferenceError" error.
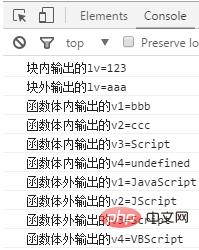
After the above code is run in the Chrome browser, open the browser's console and you can see the output shown in Figure 1.
Figure 1: ① Console output before code comment
As shown in Figure 1, the lv undefined reference error in the 26th line of code (that is, the code commented at Example 1 ①) is reported. This is because the lv variable is a local variable and is invalid after leaving the function. Comment this line of code and then run it. At this time, open the browser console and you can see the results shown in Figure 2.

Figure 2: ① Console output after code comment
As can be seen from Figure 2, block-level variables cover local variables within the block, and local variables are Global variables are overwritten within the function body, and global variables that are not overwritten are valid both inside and outside the function body. Thinking: Why does the output result of the v4 variable in the function body be "undefined" without reporting an error?
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of What are the general types of scopes in JavaScript? Is there block scope in js?. For more information, please follow other related articles on the PHP Chinese website!
